とても便利そうだったので使ってみました。マウスを乗せた場所のCSSコードを簡単に確認することができる便利なChrome拡張機能「CSSViewer」です。Webサイトを制作している時なんかに役立つこと間違いなしですね。こういうの欲しかったのでかなり嬉しいです。
[ads_center]
使い方
CSSViewerをインストールすると、ツールバーにアイコンが追加されます。

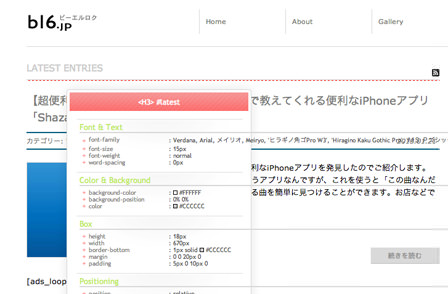
そして、CSSのコードを確認したいWebサイトを開いて、このアイコンをクリックします。確認したい要素にマウスを乗せると、そこで使われているCSSコードが横に表示されます。

これはかなり便利ですねー。デベロッパーツールのように、たくさんの機能はないんですが、その分シンプルなので手軽に使えそうです。
ちょっとここの部分のCSSを確認したいという時に便利な拡張機能ですね。以下からインストールできます。