現在見ているWebサイトのタイトルとURLを簡単に取得できたり、自分用のHTMLリンクも作成することができるChrome拡張機能「Create Link」をインストールしてみました。これはかなり便利ですね。以前、ご紹介した「Copy Title+URL to clipboard」と似たような拡張機能ですが、今回のは自分用のHTMLを作成できるという点が素晴らしいですね。
[ads_center]
使い方
Chromeにインストールすると、画面右上にアイコンが追加されます。

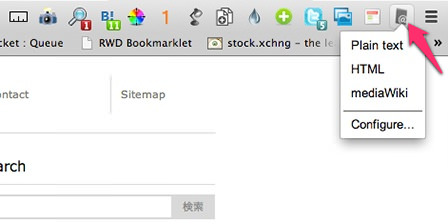
タイトルとURLを取得したいWebサイトを開いた状態で、このアイコンをクリックすると、以下の3つの項目が表示されます。
- Plain text
- HTML
- mediaWiki
上記のいずれかをクリックすると、その項目の形式に合ったタイトルとURLを取得することができます。具体的にはこんな感じです。
- ↓ Plain text
- bl6.jp http://bl6.jp/
- ↓ HTML
- <a href="http://bl6.jp/">bl6.jp</a>
- ↓ mediaWiki
- [http://bl6.jp/ bl6.jp]
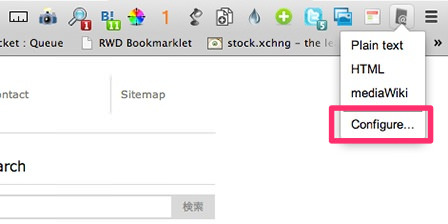
で、この他にも「Configure」という項目から自分で好きな形式のリンクを作成することができます。

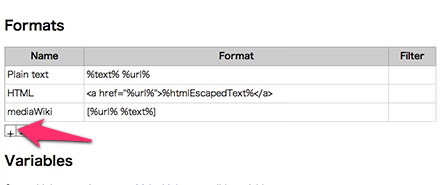
Formatsという項目があるので、下にある「+」をクリックして、自分の好きな形式を作成します。

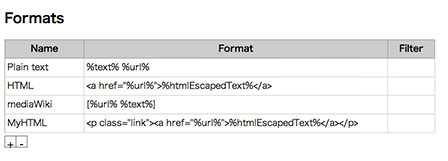
このように、自分がよく使う形式を登録しておくととても便利です。

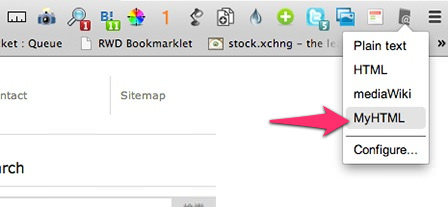
登録して、再度、アイコンをクリックしてみると、以下のように先程登録した形式が選択できるようになります。

ということで、ブログで記事を書いたりしていると、タイトルとURLのリンクが欲しい時って結構あったりするので、この拡張機能はかなり使う頻度がありそうです。自分のブログに合うHTML用のリンクを登録しておくと手間が省けてオススメです。
以下からインストールできます。