覚えておくと便利そうだったのでメモしときます。CSSでも使える147種類ものカラーネームを綺麗に一覧で表示してくれるサイト「147 Colors」です。画面いっぱいに表示されるので見ているだけでたくさんの色があり、勉強になりますね。
[ads_center]
実際に見てみる

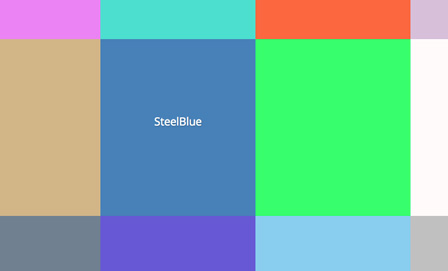
上記のようにたくさんのサンプルカラーがズラリと表示されます。
気になる色にマウスオーバーするとカラーネームが表示されます。

好きな色をクリックすると画面いっぱいにその色が背景として表示されます。

ほんと色んな種類のカラーネームがあるんですね。ということで、たくさんのカラーネームを確認したい時に便利ですね。