2012年4月〜2012月7月までの当ブログで紹介したjQueryプラグインをまとめてみました。全部で19個ありました。ちなみに前回までのは「当ブログで今まで紹介したjQueryプラグイン25選のまとめ 2011/09 – 2012/03」でまとめてあります。ということで以下、日付が古いものから順にまとめています。
[ads_center]
Blueberry

レスポンシブ対応のシンプルで素敵なjQueryスライダー
デザインもシンプルで素敵なレスポンシブのjQueryスライダー「Blueberry」を使ってみた
Airport

空港や駅にある掲示板みたいに文字が切り替わっていきます
jQueryで空港や駅にある掲示板のように指定した文字が切り替わっていくAirportを使ってみた
jQuery uLightBox plugin

ライトボックスみたいなお洒落なアラートを表示させることができます
ライトボックスみたいなお洒落なアラートを出してカスタマイズもできるjQuery uLightBox plugin
Responsly.js

スマホにも対応したレスポンシブのjQueryスライダー
レスポンシブ対応で画像やテキストも自由にスライドできるjQueryスライダー「Responsly.js」を使ってみた
jqFloat.js

指定した要素をフワフワと浮遊させることができます
jQueryで好きな要素を浮遊させることができるプラグイン「jqFloat」を使ってみた
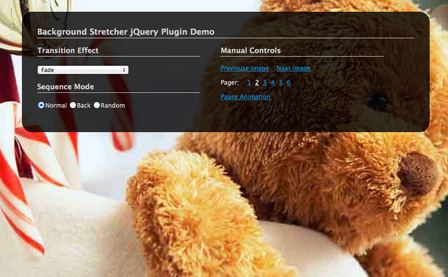
bgStretcher

ブラウザの画面全体に背景を表示させることができます
画面全体に背景を表示させフェードやスライドもできるjQuery「bgStretcher」
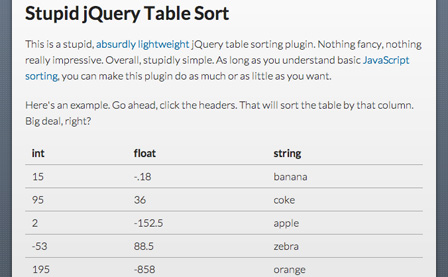
jQuery Table Sort

テーブルにソート(並べ替え)機能をつけるだけのシンプルなプラグイン
テーブルにソート(並べ替え)の機能だけを簡単につけることができるプラグイン「jQuery Table Sort」
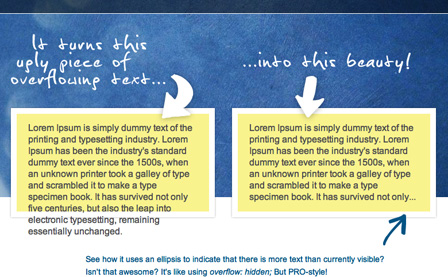
jQuery.dotdotdot

ボックス要素に収まりきれずはみ出したテキストを「…」に置き換えてくれるプラグイン
ボックス要素からはみ出した分のテキストを「…」に置き換えてくれるjQueryプラグイン「jQuery.dotdotdot」
jQCloud

クールでスタイリッシュなタグクラウドを簡単に実装できます
とても簡単にカッコいいタグクラウドを実装することができるjQueryプラグイン「jQCloud」
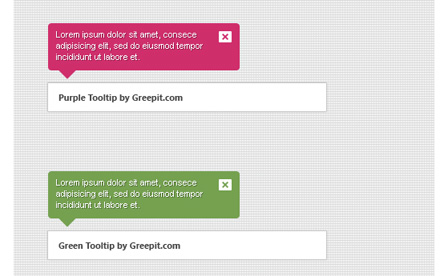
gips

使いやすさや見た目もシンプルで綺麗なツールチップを実装することができます
とてもシンプルで綺麗なツールチップを簡単に実装することができるjQueryプラグイン「gips」
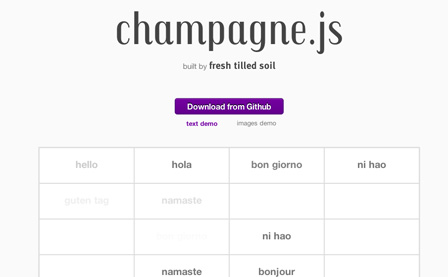
champagne.js

リスト化した要素などをランダムで次々と表示させます
リストなど複数の要素をランダムにフェードで表示していくjQueryプラグイン「champagne.js」
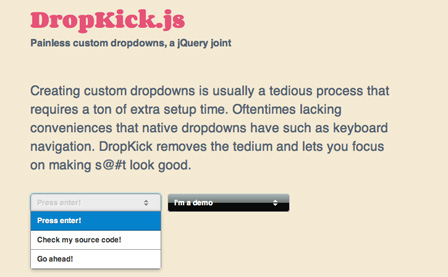
DropKick

とても簡単にいい感じのドロップダウンを実装することができます
とても簡単にクールなドロップダウンを実装できるjQueryプラグイン「DropKick」
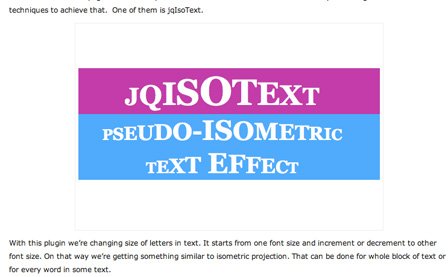
jqIsoText

テキストを中央に向かうにつれて大きくしたり、またはその逆にしたりすることができます
テキストを中央に向かうにつれて大きくしたりできるjQueryプラグイン「jqIsoText」
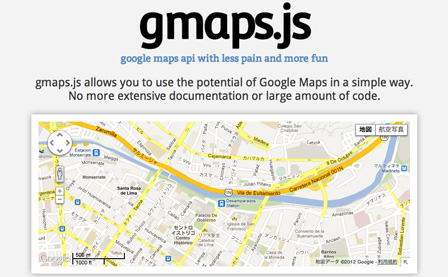
gmaps.js

Google マップをとても簡単に扱えるようにしてくれます
Google マップを簡単でシンプルに使えるようにしてくれる「gmaps.js」
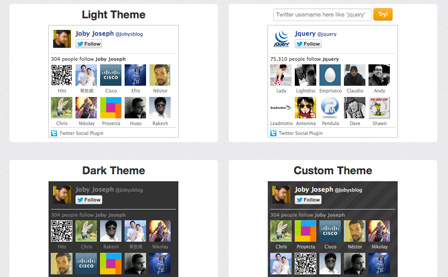
Twitter Follow Box Widget

とてもシンプルでカスタマイズもしやすいフォローボックスが実装できます
シンプルでカスタマイズも簡単にできるjQueryプラグイン「Twitter Follow Box Widget」
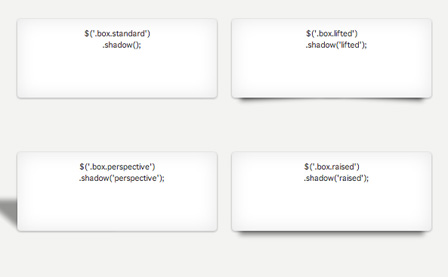
jQuery Shadow Plugin

指定したボックス要素にドロップシャドウをつけてくれます
指定したボックス要素にドロップシャドウをつけてくれるjQuery Shadow Plugin
lake.js

画像を指定するとその画像が垂直反転してゆらゆらと波打つ動きを与えてくれます
水面にゆらゆらと波打つ動きを与えてくれるjQueryプラグイン「lake.js」
Nivo Slider

レスポンシブにも対応している人気のjQueryスライダー
レスポンシブにも対応している人気のjQueryプラグインのスライダー「Nivo Slider」の使い方
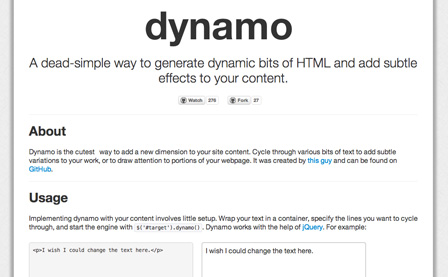
dynamo.js

テキストで指定した一部分をサラっとアニメーションさせてくれます
テキストの一部分をサラっとアニメーションさせるjQueryプラグイン「dynamo.js」
以上、jQueryプラグインのまとめ19選でした。
前回のまとめもよろしければどうぞ。







