xGallerifyはギャラリーを作成するのに最適なjQueryプラグインです。軽量なファイルでできており、容量はわずか3KBしかありません! さらに、レシポンシブに対応しているので、スマートフォンサイトの作成にも適しているプラグインです。もちろん無料でダウンロードできます。対応ブラウザはIE、Chrome、Firefox、Vivaldi、Safariで、いずれもしっかり表示されました。
xGallerifyは表示したいサイズとカラム数を
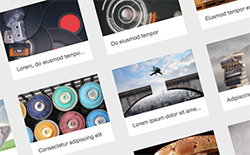
以下のページから、xGallerifyの実際のデモを確認できます。
デモ
xGallerifyは、CSSの記述がとても少ないことが特徴です。ダウンロードしたファイルにはCSSファイルはなく、HTMLファイルに直接CSSを記述しています。それくらい最小限のCSSで足り、とても簡単に実装できます。基本的には、CSSを追加で記述しなくても大丈夫です。
画像はそれぞれの表示エリアへ最適なサイズで表示させることができます。異なる画像サイズであっても、指定した画像サイズに自動で変換してくれるので、自ら画像のリサイズを準備する必要がありません。また、同じ高さで画像を表示してくれます。
レシポンシブにも対応しており、ブラウザのサイズとカラム数も行ごとに指定することができる点でも優れています。事前にjsファイルで定義されているので、それを最適な数値に書き換えて使用してください。
画像はdiv要素で囲まれており、自由にマージン(余白)を指定できます。
画像の拡大機能を備えていないのが、少しだけ残念な点ですが、大きめのサイズで表示させることでそこまで問題にはならないかと思います。スマートフォンサイトでは1行に1枚の画像を表示できるので、ユーザビリティを意識したページが作成できます。もちろん、a要素でリンクを設置できるので、更に大きい画像を別ページへ表示させることでも解決できます。
サイズの異なる画像をキレイに表示させたギャラリーをつくりたい場合は、ぜひxGallerifyをチェックしてみてください。
ダウンロードや詳しい使い方は以下からどうぞ。