ToxicBoxは、ライトボックスのjQueryプラグインです。近年、ライトボックスのプラグインは数多く存在しますが、このToxicBoxは、ポップアップウィンドウに写真、コンテナ、通知などのコンテンツを表示できます。サイトでは、統一したスタイルでポップアップウィンドウが表示されます。互換性にも優れていて、IEやChromeはもちろん、FirefoxやOpera、Safariへも対応済み。また、モバイルフリーなのでAndroidからの閲覧もOKです。jQueryは1.7.0もしくはそれ以降のバージョンが必要になります。
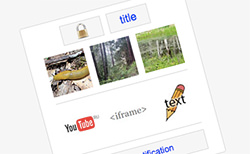
画像やコンテナ、YouTubeまで
以下、ToxicBoxのデモになります。
デモ
ToxicBoxの主な機能やメリットは冒頭で述べた互換性やモバイルフリーに加えて次のとおりです。
- 画像の快適なロード
- 画像などのギャラリーのグループ化
- 単一画像の表示
- div要素やsectionなどのコンテナの表示
- 通知の表示
- ズーム機能
- 10KB以下という軽量ファイル
デモページを見ていて特に感動したのが、動画投稿サイトYouTubeでアップされている動画を埋め込み、サイトを移動することなくその場で、ポップアップウィンドウ内で再生できたことです。海外サイトなのに、なぜか「久石譲」さんの動画だったのも驚きました! 埋め込んだ状態のものは、さまざまなページで見かけますが、ポップアップウィンドウに表示したときに再生される挙動が、こんなに簡単に実装できるなんてうれしいですね。
ToxicBoxはまだ開発中のようなので、バグもところどころで発生しているようですが、現在のバージョンでも特に大きな問題はなく使用できます。今後の開発に期待したいですね!
ToxicBoxを使用すれば、スマートなページの作成が可能です。すべてはポップアップウィンドウの中へ! ダウンロードや詳しい使い方は以下からどうぞ。