jQuery-TimelineMeは、タイムラインを簡単に構築することのできるjQueryプラグインです。タイムラインは、いまや数多くの場面で見かけますよね。タイムラインといっても、さまざまなタイプがあります。時系列にそってスマートに一覧で表示させたりする典型的なタイプのものから、ユーザーを識別してボックスで表示させ、さらに下層のページへ閲覧を進めるものなどさまざまです。jQuery-TimelineMeは単純にデータ(情報)を一覧で羅列するタイムラインを簡単に作成できるプラグインです。
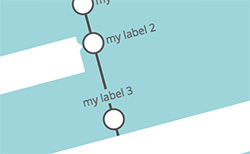
上から下へ、または左から右への流れを作成できる
jQuery-TimelineMeのデモは以下になります。
jQuery-TimelineMeの使用方法はとてもシンプル! プラグインのインストール → HTMLへのファイル読み込み → テキストや画像のマークアップ → コンテナとアイテムのオプションの指定、の4行程です。
タイムラインの表示は、ページの上から下への流れと、左から右への流れを作成できます。デフォルトは上から下です。スライドバーの設置も可能なので、ページの任意の範囲内で表示させることができますね。
また、それぞれのタイムラインには初期表示されているテキストや画像以外にもクリックすれば、さらに多くの情報が展開される指定が可能です。その際、エフェクトも指定でき、遊び心を感じるつくりだなぁと感じました!
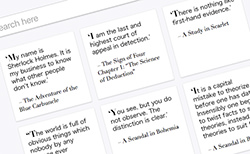
デモページでは、たくさんのサンプルが紹介されています。コードも記載されているので、気になるものをコピペして自分のサイトへ導入してみましょう。
先ほど述べたように、情報の展開ができるので、タイムラインの初期表示では最小限のテキストや画像で大丈夫です。とてもシンプルなタイムラインのページが作成できると思います。
シンプルなタイムラインの作成を考えている方は、ぜひチェックしてみてください。ダウンロードやjQuery-TimelineMeの詳しい使い方は以下からどうぞ。