table-draggerはドラッグ&ドロップでテーブルの並べ替えを可能にしてくれるJSライブラリです。アニメーションつきでテーブルが入れ替わるので、直感的な操作を体感することができるテーブル実装が可能です。
table-dragger
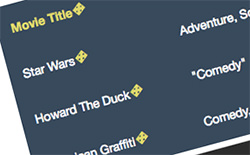
table-draggerの実際のデモ動作は以下のページから確認できます。
デモではいくつかの種類のテーブルが用意されており、各テーブル内でドラッグ&ドロップによる並べ替えを行うことができます。
ドラッグ&ドロップで並べ替えするときにアニメーションつきで入れ替わるので、どこと入れ替わったのかを把握しやすいところがいいですね。
デモのタイプには、Default、Sort Rows、Only Body、Handler、Free、Eventといったテーブルが用意されています。
各テーブルの下にはコードも記述されているので、具体的にどのように実装していくのかも同時にチェックできます。
また、table-draggerにはオプションもいくつか用意されており、mode、dragHandler、onlyBody、animationといった項目の設定が可能になっています。
というわけで、ドラッグ&ドロップによる並べ替えを可能にするテーブルを実装したい人は、ぜひtable-draggerを活用されてみてはいかがでしょうか?
マークアップなどを含む詳しい実装方法やtable-draggerのダウンロードは以下からどうぞ。