jsPanelは高度なセッティングができるフローティングパネル、モーダルウィンドウ、ツールチップ、通知、コンテキストメニューなどを実装することができるjQueryプラグインです。オプションもかなり豊富で、多彩なタイプのパネルを表示できます。
jsPanel
以下のページからjsPanelの実際のデモ動作をチェックできます。
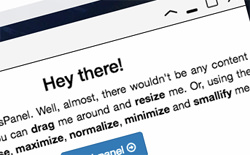
デモページを読み込むと、下に「Hey there!」を書かれたパネルが表示されています。その中にある「Next panel」というボタンをクリックすると、現在のパネルがスライド移動して消え、左から新しい次のパネルがスライドしながら出てきます。
パネルの右上にはフルスクリーン表示や縮小などのアイコンが設置されているほか、左上には設定やメールのアイコンも設置されています。
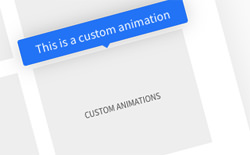
もちろんパネルの種類はこれだけでなく、モーダルウィンドウや通知系、またはツールチップやツールバーといったさまざまな種類が用意されています。
オプションもたくさんあるので、カスタマイズして使いたい人にもうれしい仕様になっています。autoclose、border、callback、closeOnEscape、config、container、content、contentAjax、contentIframe、contentOverflow、contentSize、dblclicks、delayClose、dragit、draggable、footerToolbar、headerControls……などなど、他にも設定可能なオプション項目が豊富にあります。
というわけで、多彩な種類のパネルで高度なセッティングもできるjQueryプラグイン「jsPanel」の紹介でした。
jsPanelの詳しい使い方やダウンロードは、以下のページからどうぞ。