Drooltip.jsは、美しくパワフルで拡張性の高いツールチップを実装することができるネイティブなJavaScript プラグインです。軽量でオプションやアニメーションもいろいろ用意されているので、カスタマイズして使う場合にも最適です。
Drooltip.js
以下のページからDrooltip.jsの実際のデモ動作をチェックできます。
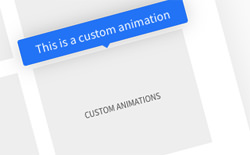
デモでは、HOVER ME、CUSTOM TRIGGERS、HTML ELEMENTS、AJAX/JSONP、SMART POSITIONNING、CUSTOM ANIMATIONSと、いくつかのパターンが用意されています。
ミニマルなデザインでさりげないアニメーションがとてもお洒落ですね。
また、オプションもいろいろ用意されているのでカスタマイズ性にも優れています。主なオプション項目は、element、trigger、position、background、color、animation、content、callbackです。
デフォルト値は、elementがdrooltip、triggerがhover、positionがtop、backgroundが#2175ff、colorが#fff、animationがbounce、contentとcallbackがnull。
ちなみに、animationはfade、float、material、bounceの4種類から設定することができます。
そのほか、トリガーを設定したりAJAX/JSONを読み込んだりAPIを利用したりと、さまざまなカスタマイズが可能なので、気になる人はぜひチェックしてみてはいかがでしょうか?
Drooltip.jsの詳細やダウンロードは、以下のページからどうぞ。