iziToastは、エレガントでレスポンシブに対応した軽量のトーストを実装することができる通知プラグインです。jQueryなどへの依存性がないのも特徴の1つです。お洒落なトーストを実装したい人は要チェックです。
iziToast
iziToastの実際のデモ動作は、以下のページからチェックできます。
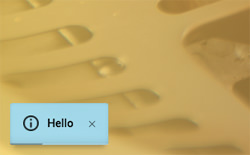
EXAMPLESには、Info、Success、Warning、Error、Question、Custom I、Custom IIの7種類のサンプルが用意されています。
各サンプルをクリックすると、それに対応したトーストが表示されます。スライド、バウンス、フリップなど、どのアニメーションもさりげない動作でとてもエレガントな印象です。
デザインもシンプルで見やすく、レスポンシブにも対応しているのでPCでの閲覧はもちろん、スマホからでも最適なレイアウトで閲覧することができます。
また、使い方が簡単なところもうれしいポイントの1つです。セッティングできるオプション項目の数もかなり豊富なので、カスタマイズ性にも優れています。
タイトルやメッセージのカラーやサイズ、背景カラーやテーマの指定など、さまざまな設定がオプションから行えます。
ちなみに、themeにはlightかdarkを、colorにはblue、red、green、yellowの値を指定することができるほか、positionにはbottomRight、bottomLeft、topRight、topLeft、topCenter、bottomCenter、centerという値が用意されています。positionのデフォルト値はbottomRightになります。
このほか、icon、iconText、iconColor、image、imageWidth、maxWidth、zindex、layout、balloon、close、closeOnEscape、rtl、target、targetFirst、toastOnce、timeout、animateInsideなど、まだまだたくさんのオプションがあるので、気になる人はぜひチェックしてみてください。
というわけで、エレガントで軽量・レスポンシブなトーストを実装できる「iziToast」の紹介でした。iziToastの詳細やダウンロードは、以下からどうぞ。