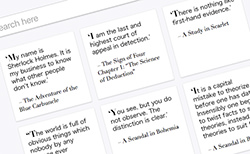
Holmesは、ページ内部を簡単にかつ高速に検索してくれるライブラリです。テキストフィールドに文字を入力すれば、ページ内部の該当する部分を高速で検索表示してくれます。Holmesという名称は、かの有名な小説「シャーロック・ホームズシリーズ」からのネーミングのようです。配布サイトには探偵のアイコンが載せられていました。正しく、探偵のように的確な検索結果を表示してくれるライブラリだと思います。
Holmes
Holmesのデモページは以下になります。
デモ
Holmesは、JavaScriptライブラリです。ファイルサイズは約2MBと重ためです。設置にはいくつかの準備も必要なので簡単に紹介したいと思います。まず、Holmesを導入するには、npmでもbowerでもどちらでもいいので、それらのインストールが必要です。記述は次のとおりです。
$ npm install --save holmes.js (npmの場合)
npmとはNode.jsのライブラリやパッケージを管理できるツールです。インストールができたら、browserifyまたは、異なるスクリプトタグのモジュールをロードすることで、設置したいページへHolmesを追加できます。
では、実際の記述ですが、簡単な例を以下に紹介します。
holmes({
input: '.search input',
find: '.results div'
})
この記述は、「検索が入力されると、それと一致するものを結果とします」という内容です。この他にもいくつかオプションがあるので、配布サイトで確認してみてください。
長期的に大量の情報を掲載するテキストページをお持ちの方は、サイトの利便性向上のために、このHolmesを利用してみてはいかがでしょうか。ダウンロードや詳しい使い方は以下からどうぞ。