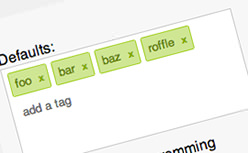
とても便利で面白いjQueryプラグインがあったのでご紹介します。シンプルでお洒落なタグを入力して追加したり削減したりすることができる「jQuery Tags Input」です。複雑に散らばったコンテンツを整理したい時なんかに役立ちそうですね。以下、使い方です。
[ads_center]
使い方
jQueryとダウンロードしたプラグインをhead内に読み込みます。
<link rel="stylesheet" type="text/css" href="jquery.tagsinput.css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js?ver=1.7.1"></script> <script src="jquery.tagsinput.js"></script>
セレクタに指定した要素にプラグインをセット。
<script>
$(function() {
$('#tags').tagsInput();
});
</script>
HTMLはinput要素を用います。
<input id="tags" type="text" class="tags" value="tag1,tag2,tag3,tag4,tag5" />
タグを自由に追加したり削除したりすることができるので、とても手軽で便利ですね。詳しい使い方やオプションに関しては公式サイトをご確認ください。
ということで、以上、jQuery Tags Inputの使い方でした。
jQuery Tags Input Plugin – XOXCO – Web and Community Development