なかなか面白かったのでご紹介します。上下にスクロールするとコンテンツが開閉していくjQueryプラグイン「Slinky.js」です。コンテンツが閉じている状態では、下の方に各項目の見出しだけが表示されており、下にスクロールしていくと徐々にコンテンツが開いていきます。逆に上にスクロールすると再度閉じた状態に戻るという仕組みです。
[ads_center]
Slinky.jsの特徴
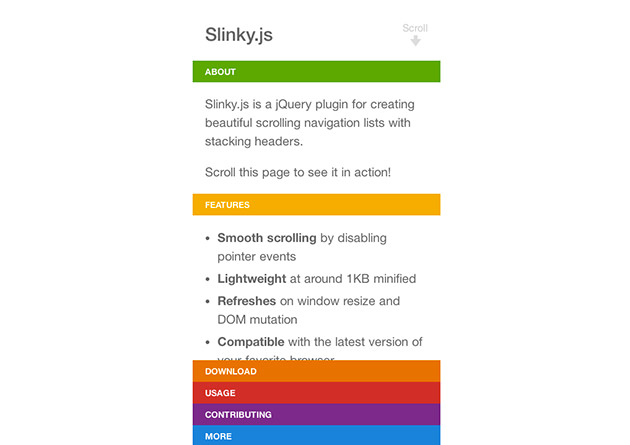
このように、閉じている時は下の方に固定された見出しだけが見えている状態になっています。

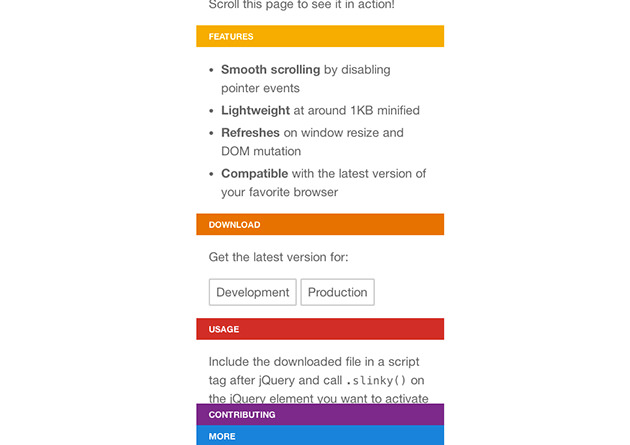
下へスクロールしていくと、見やすい位置に来た項目のコンテンツが開いていきます。逆に上まで来た見出しはそこで固定されていくので、上にどんな内容のものがあったのかをすぐに確認することもできます。

縦長のページで、下の方にどんな項目があるのか知らせたい時なんかに役立ちそうですね。