SwitcheryというjQueryプラグインを使えば、チェックボックス(checkbox)をiOS7のようなスタイルに実装することができます。動作も似ているのでネイティブアプリのような雰囲気を出したい時によさそうですね。
[ads_center]
Switcheryの使い方
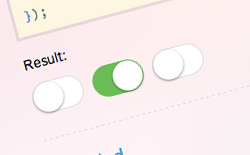
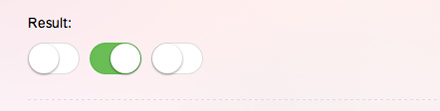
こんな感じのチェックボックスを実装できます。

デフォルトの設定は以下。オプションを設定することで変更可能です。
defaults = {
color : '#64bd63'
, secondaryColor : '#dfdfdf'
, className : 'switchery'
, disabled : false
, disabledOpacity: 0.5
, speed : '0.1s'
}
モバイルでも使いやすいチェックボックスを実装したい時に覚えておきたいですね。