レスポンシブに対応したフリーのWordPressのテーマ「Blogger」がとてもよさそうだったのでメモがてらご紹介します。ブログに最適なデザインだなーと思いました。2カラムで左がメイン、右がサイドバーとブログには王道ともいえるレイアウトです。意外とこのようなオーソドックスなデザインって少ないんですよね。
[ads_center]
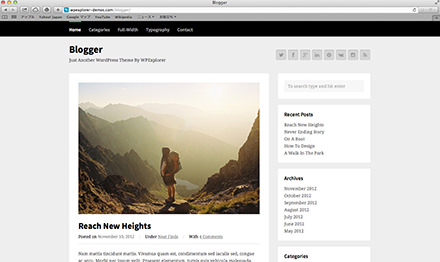
Blogger

上記は実際のデモです。
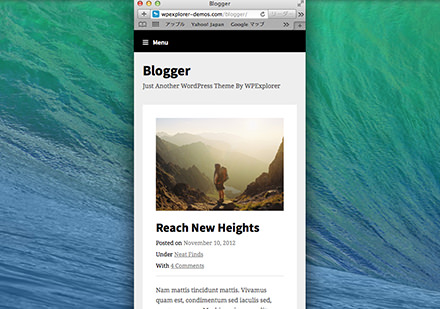
ちなみにモバイル時には以下のように2カラムから1カラムになります。

ナビゲーションもモバイル時にはよく見かけるデザインになります。メニューをクリックすると左からスライドしながらメニューが出てきます。
スマホでも片手でサクサク操作できそうですね。
奇抜なデザインやレイアウトよりも、やっぱり慣れ親しんだものの方が見やすいなーと思います。
サイドバーの内容は、上から順に以下のようになっています。
- 検索
- 最新の記事
- アーカイブ
- カテゴリー
- タグ
また、右上にはTwitter、Facebook、Google+などといった各SNSやRSSのアイコンが並んでいるので、ブログを運営する上で重要な情報もちゃんと表示されているのがいいですね。
というわけで、スッキリしたデザインでレスポンシブに対応した無料のWordPressテーマ「Blogger」のご紹介でした。