Rollerblade.jsというjQueryプラグインを使えば、画像を360度回転させて見せる機能を実装することができます。何かの商品や製品プロダクトを見せる時に役立ちそうですね。複数の画像を用意して設定することで、回転させています。
[ads_center]
Rollerblade.js

実際のデモもあるので、動作確認することもできます。
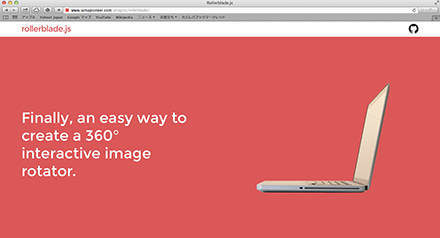
こんな感じで画像を回転させていくことができます。

前面だけではなくて、様々な角度から見ることができるのでとても便利ですよね。
オンラインショップなんかでも1つの商品や製品が、このようにいろんな角度から確認することができたら購入前にとても安心できそうです。
細部までチェックしてから購入した方が、買った後で「やっぱり返品したい」ということも減りそうですよね。
売る側と買う側の双方でメリットがあると思います。
というわけで、360度回転させる機能を実装したい時に覚えておきたいjQueryプラグインです。