CSSViewerというChrome拡張機能を使ってみました。特定の要素のCSSを手軽に確認することができるのでとても便利です。自分が確認したい要素にマウスオーバーするとその場所にその要素のCSSが表示されます。本格的に見たい時はChromeデベロッパーツールの方がいいですが、ちょっと確認だけしたい時なんかには役立つツールです。
[ads_center]
CSSViewerの使い方
まずはCSSViewerにアクセスしてChromeにインストールします。インストールすると右上にCSSViewerのアイコンが追加されます。
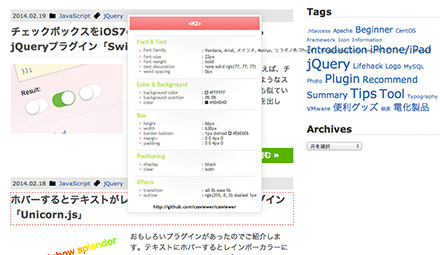
使い方はアイコンをクリックして確認したい要素にマウスを乗せるだけです。これだけでその要素に適用されているCSSを見ることができます。

フォントやカラーといった項目別に表示してくれるのでとても見やすいですね。
というわけで、サクッとCSSを確認したい人はWeb制作に役立つChrome拡張機能「CSSViewer」を入れてみてはいかがでしょうか。







