気づいたら2014年も上半期が終わってしまいましたね。そんなわけで、2014年の1〜6月までにご紹介したjQueryプラグインをまとめてみました。今回は全部で56のプラグインがありました。そのほとんどが最新(中には古いのもあるかも)のものなので、フレッシュなjQueryを探したい時の参考になれば幸いです。
[ads_center]
スライダー、カルーセル系
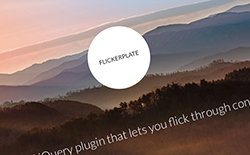
Flickerplate

スマホやタブレットのフリックやレスポンシブにも対応しているコンテンツスライダーです。
フリック&レスポンシブ対応のコンテンツスライダーを実装できるjQueryプラグイン「Flickerplate」
Paper Slider

紙のようなエフェクトのシンプルなスライダーを実装することができます。
紙のようなエフェクトのスライダーを実装できるjQueryプラグイン「Paper Slider」
PgwSlider

レスポンシブで軽量なスライダーを実装することができます。
レスポンシブで軽量なスライダーを実装できるjQueryプラグイン「PgwSlider」
slick

レスポンシブでカスタマイズ性に優れたカルーセルを実装することができます。
レスポンシブでカスタマイズ性に優れたカルーセルを実装できるjQueryプラグイン「slick」
Multi-Screen.js

ページ全体をスライドさせるようなアニメーションを実装することができます。
ページ全体をスライドさせるようなアニメーションを実装できるjQueryプラグイン「Multi-Screen.js」
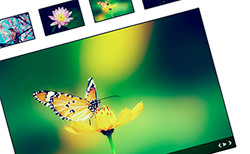
desoSlide

サムネイル付きナビゲーションのスライダーを実装することができます。
サムネイル付きのナビが素敵なスライダーを実装できるjQueryプラグイン「desoSlide」
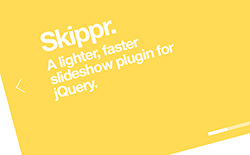
Skippr

軽くて速いスライドショーです。
軽くて速いスライドショーを実装できるjQueryプラグイン「Skippr」
画像、ギャラリー、Lightbox系
Justified Gallery

サムネイル画像のサイズを調整してくれて綺麗に隙間を詰めて並べてくれるギャラリーです。
jQueryプラグインで画像サイズを調整して綺麗に並べてくれるギャラリー「Justified Gallery」
Tosrus

スワイプやスクロールができるスマホやタブレット対応のLightbox風のポップアップ機能を実装できます。
スマホやタブレットにも対応するLightbox風のjQueryプラグイン「Tosrus」
VenoBox

色んなコンテンツを埋め込めるLightbox風jQueryプラグインです。
画像・Google マップ・YouTubeなどを埋め込めるLightbox風jQueryプラグイン「VenoBox」
pixelate.js

画像にモザイクをかけることができ、マウスオーバーすると解除され、画像からカーソルを離すと再度モザイクがかかります。
画像にモザイクをかけてマウスオーバーで解除できるjQueryプラグイン「pixelate.js」
Fluidbox

シンプルで軽快な動作が素敵なLightboxのような機能を実装することができます。
シンプルで軽快な動作が素敵なLightbox風のjQueryプラグイン「Fluidbox」
Image Lightbox

レスポンシブでタッチフレンドリーなイメージギャラリーです。
レスポンシブ&タッチフレンドリーなギャラリーのjQueryプラグイン「Image Lightbox」
jQuery Panorama Viewer

パノラマビューを実装することができるjQueryプラグインです。
パノラマビューを実装できるjQueryプラグイン「jQuery Panorama Viewer」
RowGrid.js

高さをグリッドに揃えたレイアウトを実装することができます。
Google画像検索のような高さを揃えたレイアウトを実装できるjQueryプラグイン「RowGrid.js」
lightGallery

レスポンシブでタッチにも対応したLightbox風のギャラリーです。
レスポンシブでタッチ対応のLightbox風ギャラリーを実装できるjQueryプラグイン「lightGallery」
anoFlow

アニメーションしながらブラウザ幅に合ったレスポンシブLightbox風ギャラリーを実装することができます。
レスポンシブなLightbox風のギャラリーを実装できるjQueryプラグイン「anoFlow」
Featherlight

シンプルでスタイリッシュなデザインが特徴的なLightbox風jQueryプラグインです。
シンプルでスタイリッシュなLightbox風のjQueryプラグイン「Featherlight」
Relocator

タイトルをスライド表示させるギャラリーを実装することができます。
画像にマウスオーバーでタイトルがスライド表示するギャラリーを実装できるjQueryプラグイン「Relocator」
Remodal

レスポンシブに対応したモーダルウィンドウを実装することができます。
レスポンシブ対応のお洒落なモーダルウィンドウを実装できるjQueryプラグイン「Remodal」
Shuffle Images

画像内でマウスカーソルを動かしながら画像をシャッフルすることができます。
画像をシャッフルすることができるjQueryプラグイン「Shuffle Images」
テキスト、エフェクト系
Squishy

テキストをコンテナに合わせて自動でサイズ変更させることができます。
テキストをコンテナに合わせて自動でサイズ変更してくれるjQueryプラグイン「Squishy」
jQuery Flip-Quote

Webサイトの文章内で引用したい部分をフリップして注目させることができます。
文章内で引用したい部分をフリップさせるjQueryプラグイン「jQuery Flip-Quote」
Unicorn.js

テキストにホバーするとレインボーカラーに光り始めるjQueryプラグインです。
ホバーするとテキストがレインボーに光るjQueryプラグイン「Unicorn.js」
CSS3 3D Text Plugin for jQuery

テキストに立体感を出すことができます。
立体感あるテキストを実装できるjQueryプラグイン「CSS3 3D Text Plugin for jQuery」
Splitchar

文字の半分をスタイルできます。
文字の半分をスタイルすることができるjQueryプラグイン「Splitchar」
Morphext

複数テキストをアニメーションしながら次々に切り替えていくことができます。
複数テキストをアニメーションで切り替えていくjQueryプラグイン「Morphext」
Simple Text Spinning Effect With JQuery

最初の文字を軸にしてテキストが回転していくエフェクトです。
テキストを回転させるエフェクトのjQueryプラグイン「Simple Text Spinning Effect With JQuery」
ナビゲーション、メニュー、リスト系
Naver

レスポンシブWebデザインに合うナビゲーションを実装することができます。
シンプルですごくいい!レスポンシブに合うナビゲーションのjQueryプラグイン「Naver」
jQuery Responsive Tabs

タブパネルからアコーディオンに切り替わるレスポンシブ対応のタブを実装することができます。
タブからアコーディオンに切り替わるレスポンシブ対応のjQueryプラグイン「jQuery Responsive Tabs」
Square Menu

スクエアなアニメーション付きメニューを実装することができます。
スクエアなアニメーション付きメニューを実装できるjQueryプラグイン「Square Menu」
Slight Submenu

ネスト(入れ子)されたメニューリストを展開したり折りたたんだりすることができます。
ネストされたメニューリストを展開・折りたたみできるjQueryプラグイン「Slight Submenu」
stickyNavbar.js

スクロール中にナビメニューをブラウザ上部に表示させることができます。
スクロール中にナビメニューを上部に表示できるjQueryプラグイン「stickyNavbar.js」
waslidemenu

横スライドしながら深い階層に入っていけるナビゲーションを実装することができます。
横スライドで深い階層に入っていくナビゲーションのjQueryプラグイン「waslidemenu」
Tendina

ドロップダウンのサイドメニューを実装することができるプラグインです。
簡単で素早くドロップダウンメニューを実装できるjQueryプラグイン「Tendina」
jQuery Navobile

レスポンシブに対応したモバイルナビゲーションです。
横スライドが素敵!レスポンシブ対応モバイルナビゲーション「jQuery Navobile」
その他(スクロール、ティッカー、ツールチップ等)
qpScroll

背景に設定した複数の画像を使ってパララックスのスクロールを実装することができます。
背景に複数の画像を設定してパララックスのスクロールを実装できるjQueryプラグイン「qpScroll」
Footnoted

文章の中に脚注(注釈)を入れることができます。
脚注(注釈)を入れたい時に役立つjQueryプラグイン「Footnoted」
Share Button

シンプルで軽量なシェアボタンを実装することができます。
シンプル・軽量・コンパクトなシェアボタンを実装できるjQueryプラグイン「Share Button」
JQuery Advanced News Ticker

フレキシブルでアニメーションする垂直型のニュースティッカーです。
フレキシブルな垂直ニュースティッカーを実装できるjQueryプラグイン「JQuery Advanced News Ticker」
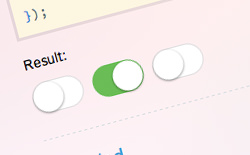
Switchery

iOS7のようなチェックボックスを実装することができます。
チェックボックスをiOS7のようなスタイルにしてくれるjQueryプラグイン「Switchery」
Slinky.js

上下にスクロールするとコンテンツが開閉していきます。
上下にスクロールでコンテンツが開閉するjQueryプラグイン「Slinky.js」
Rainbow.js

テキストやボックスを手軽にレインボーにグラデーションすることができます。
テキストやボックスをレインボーにグラデーションできるjQueryプラグイン「Rainbow.js」
DarkTooltip

色んなパターンのツールチップを実装することができます。
色んなパターンのツールチップを実装できるjQueryプラグイン「DarkTooltip」
jQuery Easy Ticker

軽量でカスタマイズもしやすいニュースティッカーです。
軽量でカスタマイズもしやすいティッカーを実装できるjQueryプラグイン「jQuery Easy Ticker」
jQuery Notebook

シンプルなテキストエディタを実装することができます。
シンプルなテキストエディタを実装できるjQueryプラグイン「jQuery Notebook」
Circliful

統計情報を伝えるための円グラフを表示させることができます。
円グラフで統計情報を伝えたい時に役立つjQueryプラグイン「Circliful」
jquery.matchHeight.js

異なる要素の高さを綺麗に揃えてあげることができます。
異なる高さを揃えてくれるレスポンシブ対応のjQueryプラグイン「jquery.matchHeight.js」
jInvertScroll

縦スクロールで垂直に移動していくのではなくて、横スクロールしていくjQueryプラグインです。
縦スクロールすると横スクロール(水平移動)していくjQueryプラグイン「jInvertScroll」
Parallax ImageScroll

パララックス効果を画像に実装することができます。
パララックス効果を画像に実装できるjQueryプラグイン「Parallax ImageScroll」
Pull and Zoom

スマホでタッチしながら指で下に引くとヘッダーの背景画像がズームしていきます。
スマホでタッチしながら下に引くと背景画像がズームしていくjQueryプラグイン「Pull and Zoom」
JQuery Tilted Page Scroll

スクロールしていくと傾いてきます。
3Dエフェクトが凄い!スクロールで傾いてくるjQueryプラグイン「JQuery Tilted Page Scroll」
multiscroll.js

2つの異なるスクロール動作を実装することができます。
2つの異なるスクロール動作が印象的なjQueryプラグイン「multiscroll.js」
jCorner

紙をペラッとめくったようなエフェクトを実装することができます。
フラットデザインに合う紙をめくったエフェクトを実装できるjQueryプラグイン「jCorner」
crossfade.js

スクロールで画像をクロスフェードすることができます。
スクロールで画像をクロスフェードできるjQueryプラグイン「crossfade.js」
ScrollMe

スクロールとアニメーションが連動します。
シンプルなスクロールエフェクトを実装できるjQueryプラグイン「ScrollMe」
以上、2014年上半期に紹介したjQueryプラグインのまとめでした。






