jQuery NotebookというjQueryプラグインを使えばシンプルなテキストエディタを実装することができます。ブラウザからエディタを使うことができるのでとても便利そうですね。見出しやリスト、または太文字や下線を引いたりといったことができます。
[ads_center]
jQuery Notebookの使い方
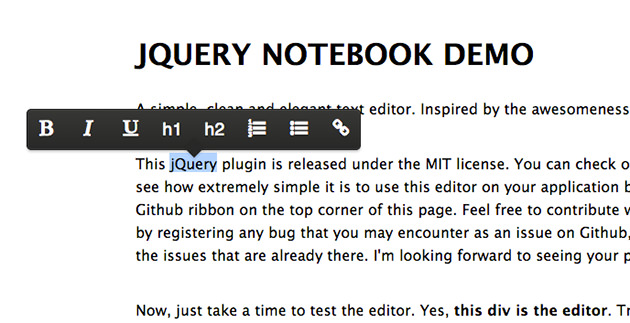
こんな感じで文字をドラッグした部分にメニューが表示されます。

もちろんテキストエディタなので文字を入力することも可能です。

使い方もシンプルですね。
$(document).ready(function(){
$('.my-editor').notebook();
});
オプションもいくつか用意されているので気になる方は是非チェックしてみてください。







