面白いjQueryプラグインがあったのでメモがてらご紹介します。Sidrは画面の横からクイッとサイドメニューを表示させることができます。左右のどちらかを指定することで好きな方向からメニューが現れます。メニューボタンをクリックしないと表示されないので普段のレイアウトもスッキリしそう。
[ads_center]
使い方
ダウンロードしたプラグインファイルを読み込みます。CSSテーマファイルもあります。
<link rel="stylesheet" href="javascripts/sidr/stylesheets/jquery.sidr.dark.css"> <script src="javascripts/jquery.js"></script> <script src="javascripts/sidr/jquery.sidr.min.js"></script>
マークアップもとてもシンプル。Sidrもセットします。
<a id="simple-menu" href="#sidr">menu</a>
<div id="sidr">
<ul>
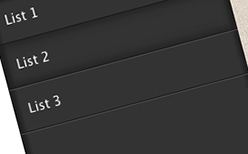
<li><a href="#">List 1</a></li>
<li class="active"><a href="#">List 2</a></li>
<li><a href="#">List 3</a></li>
</ul>
</div>
<script>
$(document).ready(function() {
$('#simple-menu').sidr();
});
</script>
また、メニューは複数設置することもできます。左のメニューと右のメニューを同時に設置したりもできるので便利ですね。例えば、左メニューはグローバルメニューで右メニューはカテゴリーなんてのもよさそう。
Sidrのダウンロード、実際のデモの確認は以下からどうぞ。