2011年9月〜2012年3月までに当ブログで紹介したjQueryプラグインをまとめてみました。一度整理する意味も含めて、まとめておくと今後なにかと便利かなと思いましたので。全部で25個ありました。どれも簡単なプラグインですが、個人的にはみんな使いやすくて便利なプラグインばかりです。ということで以下日付が古い順からのまとめです。
[ads_center]
jQueryプラグインまとめ
ColorBox

Lightbox風のイメージギャラリーです。
Lightbox風のjQueryプラグインColorBoxの使い方
bxSlider

シンプルでカスタマイズもしやすい大人気のjQueryスライダーです。
カスタマイズも自由にできるjQuery「bxSlider」の使い方
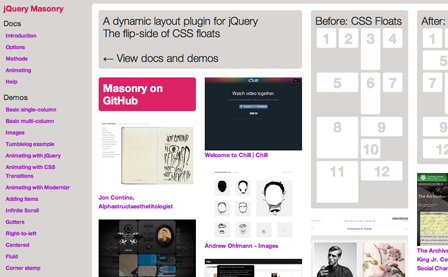
jQuery Masonry

各ボックスの要素を雑誌風に整列させることができます。
レイアウトを超簡単に雑誌風に整列してくれるjQuery Masonryの使い方
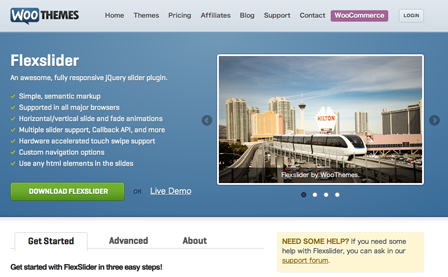
FLEXSLIDER

軽量でスマートフォンにも対応するレスポンシブのスライダーです。
jQueryプラグインのレスポンシブな軽量スライダー「FLEXSLIDER」の使い方や設定方法
jQuery Backstretch

背景画像をブラウザのサイズに合わせて表示させることができます。
jQuery Backstretchを使えば超簡単にブラウザサイズに合った背景画像を表示できる
Lazy Karl

画像が表示させるまでローディング画像表示させることができます。
指定した画像を遅らせてローディングさせるjQueryプラグイン「Lazy Karl」の使い方
pShadow

画像や要素に簡単にドロップシャドウをつけることができます。
画像やHTML要素に簡単にドロップシャドウをつけられるjQueryプラグイン「pShadow」
Organic Tabs

コンテンツの量に応じてパネルが伸びたり縮んだりする可変式タブパネルです。
コンテンツの量に合わせて伸び縮みするシンプルでいい感じのjQueryタブパネル「Organic Tabs」
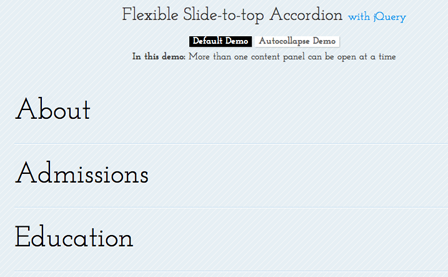
Flexible Slide

画面サイズを変更してもちゃんとそれに合わせて対応してくれくれるアコーディオンパネル。
フレキシブルなjQueryプラグインのアコーディオンパネル「Flexible Slide-to-top Accordion」
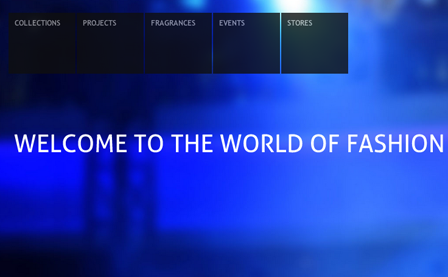
Overlay Effect Menu with jQuery

メニューにマウスオーバーすると全体にオーバーレイがかかるかっこいいナビゲーションメニューです。
マウスオーバーでメニュー以外の全体にオーバーレイがかかるクールなナビゲーションメニュー「Overlay Effect Menu with jQuery」
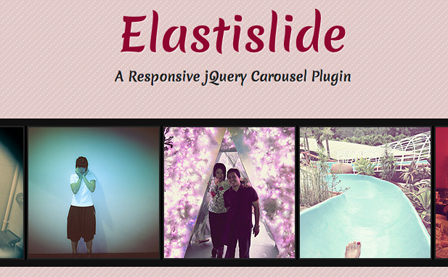
Elastislide

画面のサイズによってレイアウトを合わせてくれるレスポンシブなカルーセルのスライダーです。
jQueryプラグインのレスポンシブなカルーセルのスライダー「Elastislide」を使ってみた
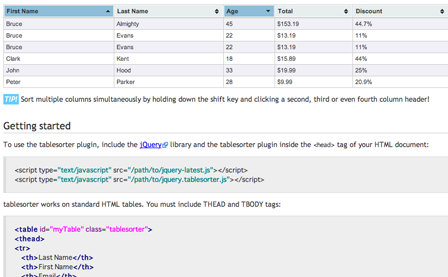
tablesorter

テーブルをフレキシブルなデザインにしてくれたり並び替え(ソート)機能も実装できます。
テーブルを綺麗なデザインにしてくれたり並び替え(ソート)もできるjQuery「tablesorter」
Loupe

指定した画像の一部を拡大できます。
画像の一部をカッコよく拡大したりできるjQueryプラグイン「Loupe」
fancyBox

画像をLightbox風にポップアップして表示させてレスポンシブにも対応しています。
レスポンシブに対応して画像をポップアップ表示してくれる素敵なjQueryプラグイン「fancyBox」
ResponsiveSlides.js

1KB程度の軽量でシンプルなレスポンシブのjQueryスライダーです。
シンプルで軽量のレスポンシブなjQueryスライダー「ResponsiveSlides.js」を使ってみた
Totem Ticker

リスト化したli要素を1つずつ垂直方向にスライドさせていくティッカー。
リストのテキストを1つずつ垂直にスライドさせていくjQueryのティッカー「Totem Ticker」
MobilySlide

水平方向、垂直方向にスライドさせたり、フェードで切り替えたりもできるスライダー。
軽量(5KB)で機能も色々あるjQueryのスライダー「MobilySlider」を使ってみる
jQuery Slider²

使い方も簡単でとても軽量なjQueryのスライダーです。
とても簡単で軽量なjQueryスライダー「jQuery Slider²」を使ってみる
Craftyslide

わずか2KBのシンプルで軽量な画像スライダーです。
2KB程の軽量&シンプルなjQueryスライダー「Craftyslide」を使ってみた
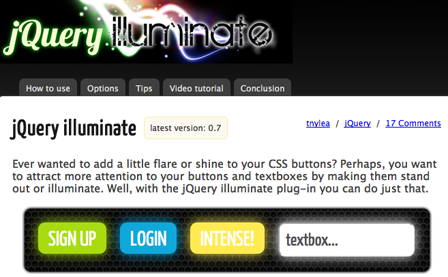
jQuery illuminate

簡単にボタンを光らせたり点滅させたりすることができます。
jQuery illuminateを使えばボタンに光を加え点滅させたりして注目させることができる
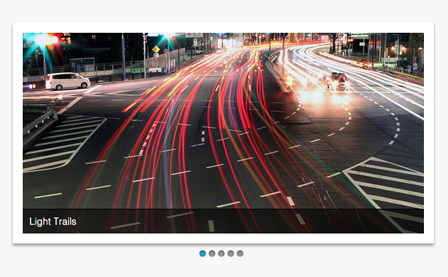
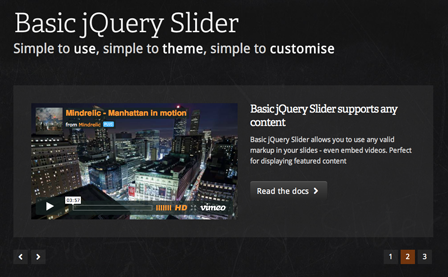
Basic jQuery Slider

ベーシックでまさに定番といった使いやすいjQueryのスライダーです。
シンプルで使いやすいベーシックなスライドショーを実装できるjQueryプラグイン「Basic jQuery Slider」
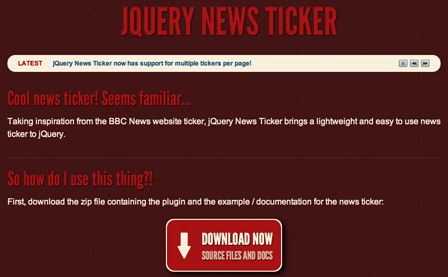
JQUERY NEWS TICKER

滑らかに流れてくるのニュースティッカー。
滑らかに流れるニュースティッカー「jQuery News Ticker」がとてもいい
RandomTextReturn

僕が作ってみたプラグインです。テキストをランダムで表示させ、アニメーションで整列させていきます。
テキストをランダム表示してから整列していくjQueryプラグインを作ってみました
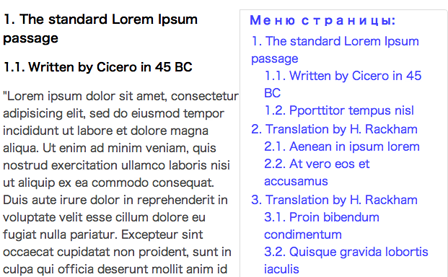
jQuery.pageMenu

自動でコンテンツの見出しメニューを作って表示してくれます。
ブログやドキュメントなどで長文を書く時に見出しメニューを自動で表示してくれるjQuery.pageMenu
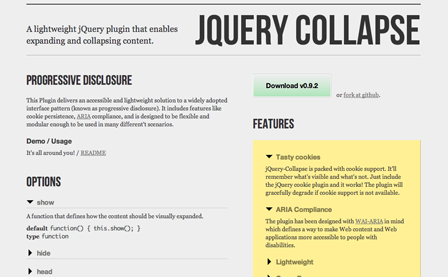
jQuery Collapse

簡単に折りたたみコンテンツを実装することができます。
超簡単にコンテンツを折りたたんで表示・非表示させるjQuery Collapseの使い方
まとめ
ということで結構色んなプラグインを紹介してきましたね。中でもスライダー関連が多かった気がします。このブログはあまり速報性がないので全部が新しいプラグインというわけではありませんが、基本的には素人の僕が実際に使ってみてよかったもの、使いやすかったものを中心に今後も紹介していこうかと思っています。