指定したボックス要素にドロップシャドウをつけてくれるjQuery Shadow Pluginを使ってみました。似たようなプラグインでpShadowというのを使ったことがあるんですが、そちらよりも影の種類が多いかと思います。ボックス自体も角丸やらシャドウやらで見栄えを整えてくれるので特に拘りがなければそのまんま使ってもよさそうですね。以下使い方です。
[ads_center]
使い方
いつも通りjQuery本体とプラグインファイルを読み込みます。
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js?ver=1.7.1'></script> <script src="jquery.shadow/jquery.shadow.js"></script> <link rel="stylesheet" href="jquery.shadow/jquery.shadow.css" />
で、影をつけたいボックス要素を指定してあげます。
<script type="text/javascript">
$(document).ready(function() {
$('.sample').shadow();
});
</script>
HTMLです。
<div class="box sample">
<p>sample text sample text</p>
</div>
クラス名のboxにはbackgroundに色を指定しておいた方がいいかもです。オプションによってはボックスの中まで影が透けちゃう時がありました。
.box {
background: #fff;
}
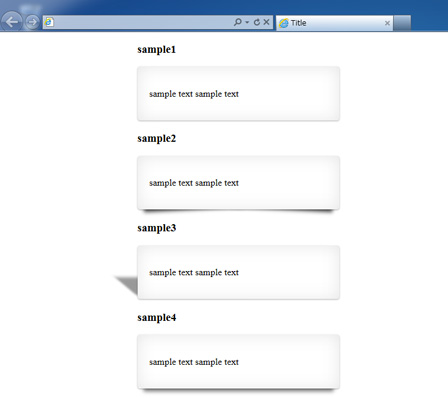
オプションはこんな感じで影のタイプを指定できたりrotateでボックス傾けたりすることができます。
<script type="text/javascript">
$(document).ready(function() {
$('.sample1').shadow();
$('.sample2').shadow('lifted');
$('.sample3').shadow('perspective');
$('.sample4').shadow('raised');
$('.sample5').shadow({type:'sides',sides:'vt-2'});
$('.sample6').shadow({type:'sides',sides:'hz-2'});
$('.sample7').shadow({type:'rotated',rotate:'-5deg'});
});
</script>
HTML
<!-- sample1 -->
<div class="box sample1">
<p>sample text sample text</p>
</div>
<!-- sample2 -->
<div class="box sample2">
<p>sample text sample text</p>
</div>
<!-- sample3 -->
<div class="box sample3">
<p>sample text sample text</p>
</div>
<!-- sample4 -->
<div class="box sample4">
<p>sample text sample text</p>
</div>
<!-- sample5 -->
<div class="box sample5">
<p>sample text sample text</p>
</div>
<!-- sample6 -->
<div class="box sample6">
<p>sample text sample text</p>
</div>
<!-- sample7 -->
<div class="box sample7">
<p>sample text sample text</p>
</div>
IEは9以上で確認できました。

使い方もシンプルで使いやすいですね。以下からダウンロードできます。