Laddaはボタンとローディングアイコンが一緒になったUIを実装することができるjQueryプラグインです。ボタンをクリックするとローディングのアイコンがボタン内に表示されます。色んな種類が用意されているのが良いですね。
[ads_center]
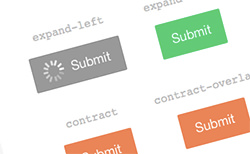
Ladda

ローディングアイコンは、ボタン内のテキストの横に表示されたり、テキストがローディングアイコンに切り替わったりと様々な種類があります。
また、アイコンと同時にプログレスバーを表示して進捗度を確認したりすることもできるので、とても実用的で便利ですね。
シンプルなUIですが非常に見やすくてユーザーにも分かりやすいと思います。
ボタンにローディングアイコンを埋め込んで表示させたい時に活用してみたいです。