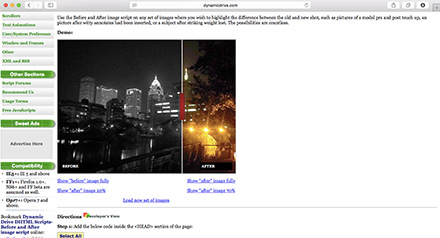
Before and After image scriptはビフォーとアフターの画像を見比べることができるjQueryプラグインです。画像の中央には左右にスライドできるバーが設けられてあり、これを動かすことでBeforeとAfterの表示面積を変更することができます。
[ads_center]
Before and After image script

スライドバーをドラッグして左右に動かしてBefore・Afterを変更する以外にも、画像内の任意の場所をクリックしてもバーを移動させることができます。
2枚並べて見比べるのではなくて、1枚分のスペースでビフォーアフターをチェックすることができるので、場所を有効活用したい時にも役立ちますね。
というわけで、ビフォーアフター画像を実装できる「Before and After image script」のご紹介でした。