Accessible Mega MenuというjQueryプラグインを使えばメガメニューを実装することができます。たくさんのナビゲーションメニューがある時なんかに使うとメニューが綺麗に整理されるので目的のメニューにアクセスしやすくなりますね。
[ads_center]
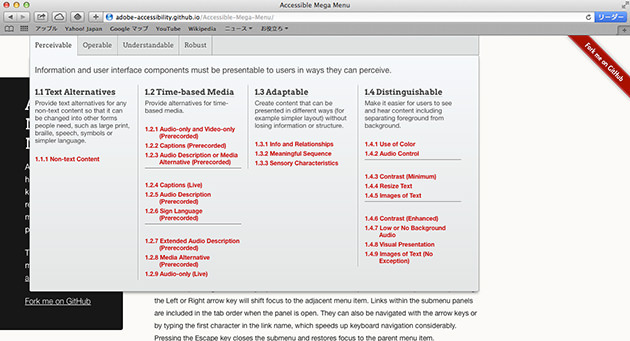
Accessible Mega Menu
実際のデモではメニュー項目にマウスオーバーすると、このようにたくさんのメニューが表示されます。

また、キーボードアクセシビリティにもなっており、上下左右の矢印キーでメニューを選択できたり、フォーカスされたメニューをenterキーでリンク先へ移動することもできます。
大量のメニューがある場合にはキーボードで操作することで、間違って違うメニューをクリックしたっていうのがなくなりそうですね。
メガメニューを実装したい時に覚えておきたいプラグインです。