Slinkyは軽量でレスポンシブに対応したモバイルライクなナビゲーションメニューを実装することができるプラグインです。アプリのメニューのように、スライドで上下の階層メニューを行き来できます。
Slinky
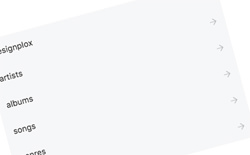
以下、Slinkyの実際のデモページです。
デモでは、各メニュー項目の右側に矢印のアイコンが付いているものがあり、このメニュー項目をクリックすると、その下にある階層のメニューがスライドで表示されます。
アプリのような感覚で使えるシンプルな操作性がとても良好ですね。サクサクした動作でストレスなく快適にナビゲーションメニューを操作できます。
デザインに関しても余計な装飾などがなく、シンプルでとても見やすいです。多階層のナビゲーションメニューをシンプルな形で設置したいという人にはとても最適なプラグインになるのではないでしょうか?
Slinkyに用意されているオプションには、resize、speed、theme、titleがあります。デフォルト値は、resizeがtrue、speedが300、themeがslinky-theme-default、titleがfalseです。
また、オプションの他にはAPIもいくつか用意されています。
というわけで、軽量・レスポンシブでモバイルライクなナビゲーションメニューを実装できる「Slinky」の紹介でした。Slinkyの詳しい使い方、ファイルのダウンロードなどは以下のページからどうぞ。