Horizontal Timelineは水平方向に移動可能なタイムラインを実装できます。CSSとjQueryが使われているとのこと。会社の沿革などを縦スクロールなしで見せたいときによさそうですね。
Horizontal Timeline
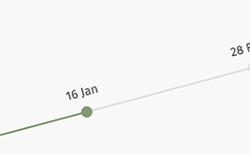
以下はHorizontal Timelineの実際のデモページになります。
表示されているドット部分をクリックすると、そこに対応したコンテンツが表示されるようになっています。また、左右矢印でスライドさせることも可能です。
縦スクロールをする必要がないので、手間もかからずシンプルに見ることができますね。
アニメーションも違和感なく動作もサクサクなので、とても快適な操作感だと思います。
というわけで、スッキリしたデザインの水平タイムラインを実装したい方は、ぜひHorizontal Timelineをチェックしてみてはいかがでしょうか。