TypeItはタイピングアニメーションを実装できるjQueryプラグインです。スピード調節やカーソル表示・非表示などカスタマイズも手軽にできるのが特徴です。ちょっとしたアクセントに使ってみたいですね。
TypeIt
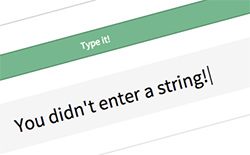
TypeItのデモは以下でチェックできます。
デモ
まるで本当にタイピングしているかのようなアニメーションでテキストが表示されます。自分が入力しているような感覚になるので、テキストに集中しちゃいますね。
サイトの導線づくりにも役立つのではないでしょうか?
使い方もシンプルなのがいいですね。カスタマイズできるオプション設定を、HTMLのタグ内に直接書き込むか、JS側に書き込むかを選べるのも嬉しいところです。
オプションの値を変更するとどのように反映されるのかは、デモページで確認できるので、気になる方はぜひチェックしてみてください。
というわけで、タイピングアニメーションをjQueryプラグインで実装したい方にはオススメです。ダウンロードや詳細は以下からどうぞ。