Tag-itはサジェスト機能を搭載したjQuery UIプラグインによるタグ編集ウィジェットです。シンプルな設定で使用できるほか、数多くのオプション項目が用意されているのでカスタマイズしたい場合にも最適です。
Tag-it
Tag-itの実際のデモ動作は以下のページからチェックできます。
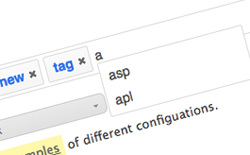
Demoというところにタグを入力するボックスが設置されていて、ここに好きなキーワードを入力してタグを登録することが可能です。サジェスト機能が搭載されているので、例えばaという文字を入力すると、その下に「asp」と「apl」というタグの候補が表示されます。
入力を補助してくれるサジェスト機能は、ユーザーにとっては便利な機能ですね。
また、オプションもかなり豊富でさまざまなカスタマイズを施すことができます。主なオプションは、fieldName、availableTags、autocomplete、showAutocompleteOnFocus、removeConfirmation、caseSensitive、allowDuplicates、allowSpaces、readOnly、tagLimit、singleField、singleFieldDelimiter、singleFieldNode、tabIndex、placeholderTextです。
その他、オプション以外にもイベントやメソッドも用意されています。というわけで、シンプルな設定ながらも豊富なオプションやイベントで高いカスタマイズ性も備えた高機能なタグ編集ウィジェット「Tag-it」の紹介でした。
Tag-itの具体的な使い方やダウンロードに関しては、以下のページからどうぞ。