- ホーム
- 過去の記事一覧
過去の記事一覧
-

自分のパソコン内に入っているフォントを確認できる「Type Zebra」
自分のパソコン内に入っているフォントを確認できる「Type Zebra」がとても便利です。Type Zebraにアクセスするだけで、どういったフォントが入ってい…
-

Macの「プレビュー」アプリで履歴が表示されるのを消去する方法
ちょっと気になったのでメモがてらエントリーします。Macの「プレビュー」アプリを開いている状態で、アプリのアイコンを右クリックすると、過去に見たファイルの履歴が…
-

Lightroomで新規の現像プリセット(ユーザープリセット)を作成する方法
Lightroomの現像プリセットには、デフォルトで色んな種類が入っています。このプリセットを適用させることで、簡単にお洒落なエフェクトをかけることができるんで…
-

シンプルでお洒落なCSSボタンを作成できる「CSS Button Generator」
とても良さそうだったので使ってみました。シンプルでお洒落なCSSボタンを作成することができる「CSS Button Generator」です。ボタンの大きさはも…
-

ナビゲーションとコンテンツが連動して切り替わるjQueryプラグイン「Navi.js」
ナビゲーションとコンテンツが連動して切り替わる便利なjQueryプラグイン「Navi.js」をご紹介します。1つのファイル内に色んなコンテンツを収めたい場合にと…
-

Webサイト作成時に可愛い猫のダミー画像を用意してくれる「placekitten」
とても素敵なWebサービスがあったのでご紹介します。Webサイトを作成している時にダミー画像を入れたい時ってありますよね。そんな時はとても可愛い猫のダミー画像を…
-

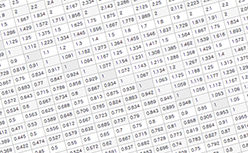
CSSでフォントサイズをem指定する時に便利なEmChart
レスポンシブWebデザインなどによりem指定をする機会が多くなってきていますが、そんな時に便利なEmChartをご紹介します。CSSでフォントサイズをem指定す…
-

WordPressでキーワードを登録しておくと自動でリンクをつけてくれるプラグイン「WP Keywo…
なかなか便利だったのでご紹介します。WordPressで自分が登録したキーワードを記事内で入力すると、自動でリンクをつけてくれる便利なプラグイン「WP Keyw…
-

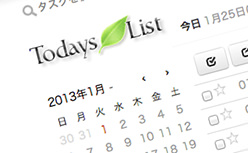
シンプルで美しいToDoリスト「TodaysList」
とてもシンプルで美しいToDoリストを発見したのでご紹介します。「TodaysList」というToDoリストなんですが、とてもシンプルなUIで使いやすそうです。…
-

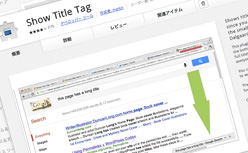
Webページの長いタイトルを画面隅っこに表示させることができるChrome拡張機能「Show Tit…
Webページを見ている時にタイトルを確認したい時ってありますよね。Chromeでタブをたくさん開いている時なんかはタイトルが全部表示されないので、そんな時に役立…


