- ホーム
- 過去の記事一覧
過去の記事一覧
-

Webサイト内にInstagramの画像を表示できる「Instafeed.js」
Instafeed.jsはWebサイト内にInstagramの画像一覧を表示させることができます。自分の指定した好きなハッシュタグの画像を表示させたりできるので…
-

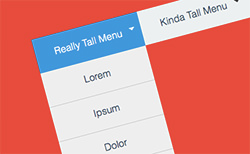
長いメニューもスクロールで表示できる「Solution for Long Drop Down Ite…
長いドロップダウンメニューでもスクロール表示してくれるjQueryを活用した「Solution for Long Drop Down Items」をご紹介します…
-

シンプルなナビ付きのスライダーを実装できる「Simple jQuery Slider」
シンプルなスライダーを実装できる「Simple jQuery Slider」をご紹介します。ナビ付きのスライダーで、縦方向にスライドしていきます。使い方もとても…
-

ナビゲーションとコンテンツが連動するjQueryプラグイン「NavSync」
NavSyncはナビゲーションとコンテンツが連動してアニメーションするjQueryプラグインです。今いるコンテンツの位置に応じたナビメニューが分かるようになって…
-

MacのAirmail 2で未読メールを先頭に表示させる方法
MacのメールクライアントはAirmail 2というアプリを使用しています。動作もサクサクしてとても使いやすいのですが、たまに未読メールが見つからない時があるの…
-

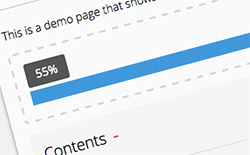
数値をインジケーターで見やすく表示できる「Bar Indicator」
Bar Indicatorは数値をインジケーターで表示させることができるjQueryプラグインです。視覚的にどのくらいの数値なのかが瞬時に分かるのでとても便利で…
-

シンプルなスライディングメニューを実装できる「Sliiide」
Sliiideはシンプルなスライディングメニューを実装することができるjQueryプラグインです。上下左右と好きな位置からメニューをスライド表示させることができ…
-

時間の経過とともに円形が欠けていくタイマー「jQuery PieTimer」
jQuery PieTimerは時間の経過とともに円形のデザインが欠けていくアニメーション付きのタイマーを実装することができるjQueryプラグインです。残り時…
-

ローディングアイコンをオシャレに実装することができる「PleaseWait」
PleaseWaitはローディングアイコンをオシャレに見せることができるJavaScriptライブラリです。ローディング中、退屈しがちなユーザーにとって少しは気…
-

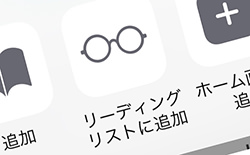
iPhoneのSafariでオフラインや圏外の時でもWebページを見る方法
普段iPhoneを使っていると、たまにオフラインや圏外の時でもWebページを見たい場合があります。そんな時に役立つTipsをご紹介します。Safariのリーディ…


