- ホーム
- 過去の記事一覧
過去の記事一覧
-

iPhone 7(iOS10)を傾けた時に画面が表示される(スリープ解除)機能をオフにする設定方法
iPhone 7、というかiOS10で新しく搭載された「iPhoneを傾けるとスリープを解除する」機能がとても煩わしく感じます。というわけで、さっそくこの機能を…
-

GIFアニメーションによるツールチップを実装できる「Toolgif」
ToolgifはGIFアニメーションを活用したツールチップを実装することができるjQueryプラグインです。指定した要素にマウスオーバーすると、GIFアニメーシ…
-

製品などの比較に役立つjQueryプラグイン「Product comparison」
Product comparisonは、いくつかの種類のものを比較する時に役に立つjQueryプラグインです。例えば、製品や写真などのデザイン、サービスの比較な…
-

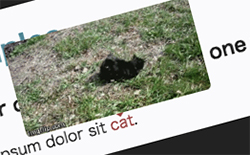
DOM要素内のテキストを難読化させて読めるようにする「baffle.js」
baffle.jsは、DOM要素内のテキストを暗号化して難読化させ、さらにそれを読めるように明らかにするjsライブラリです。これらの動きはアニメーション化され表…
-

夜空に大輪の花を咲かす!Illustratorで花火の作り方
Illustratorの回転ツールを使って花火を作ると、幾何学的でおもしろみがないですよね。ランダムな要素を盛り込んで、少し自然でリアルな花火の形を作ってみまし…
-

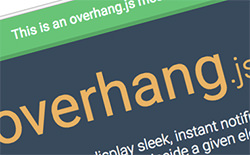
シンプルでクールな通知バーを実装できるjQueryプラグイン「overhang.jp」
overhang.jsは、通知バーを実装するためのjQueryプラグインです。しかも、シンプルかつクールなデザインです。他にも、プロンプト(動作を誘導するような…
-

プログレッシブ形式で画像表示時間を短縮してくれる「Pilpil」
Pilpilは、ページの画像表示の時間を短縮するためのJSライブラリです。このライブラリはとても軽量です。具体的には、プログレッシブ形式を使用して画像を表示しま…
-

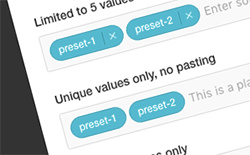
Vanilla JSによる軽量なセレクトボックス、テキスト入力を実装できる「Choice.js」
Choice.jsはVanilla JSを使用した軽量のセレクトボックスやテキスト入力を実装できるスクリプトです。jQueryに依存することなく使えるのがいいで…
-

マウスオーバーで広がるメニューパネル「Expandy Menu」
Expandy Menuはマウスオーバーすると横に広がるメニューパネルを実装できるjQueryプラグインです。たとえば、各メニューにタイトルだけ表示させておき、…
-

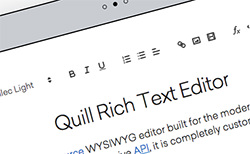
高機能なWYSIWYGエディタを実装できる「Quill」
Quillは豊富なAPIとカスタマイズ性に優れた高機能なWYSIWYGエディタを実装することができます。パソコンからだけではなく、スマホからでも操作できるのが魅…



