ZooMoveは、マウスオーバーで指定された画像やエリアをズームすることができるjQueryプラグインです。これまでも、このような挙動を実装するプラグインは数多く紹介されてきましたが、マウスクリックにより発生するものでした。ところが、ZooMoveを使用すれば、マウスオーバーするだけで同じ挙動を発生させることができます。カーソルを動かせば、見たいポイントを移動させることも可能です。最近では、オンラインショップの商品画像ページで多く見られる表現ですね。それでは、詳しく紹介してみたいと思います。
ZooMove
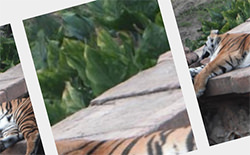
実際のZooMoveのデモは以下になります。
ZooMoveは「画像全体の拡大よりも、画像の一部を拡大で見たい場合」に使用すると効果を実感できると思います。冒頭で述べたような商品画像にはもちろん、人が写っている写真でも、とくに大勢で写っている写真にはピッタリです! ZooMoveを使用すれば、一人ひとりの表情まで確認ができて、思い出の一枚がより鮮明によみがえりそうですね。
また、もともとの表示領域を変えずに確認したいところのみが拡大されます。画像全体の拡大によって、ページ内でほかのコンテンツが隠れてしまう心配がありません。
使い方ですが、デモページに丁寧に記載されています。基本的には、NPMでZooMoveのインストール、CSS・jQuery・jsの読み込みを行い、「figure class」で画像データをマークアップし、さらにjsでその画像の拡大に関する詳細を指定するというシンプルな流れとなります。
具体的な画像の拡大は以下の3パターンが紹介されていました。
- マウスオーバーした部分の150%拡大(デフォルト値)
- マウスオーバーした部分の300%拡大
- マウスオーバーした画像の全体を拡大させるもの
デフォルトの150%は少しもの足りなさを感じたので、通常なら200%くらいがいいかもしれません。
その他のオプションには、マウスの移動とともに画像も移動させるかどうか(デフォルトはtrue)、カーソルについてカーソルポインタまたはデフォルトを使用するか(デフォルトはfalse)などの指定が可能です。
ブラウザの互換性は、Chrome 42+、Firefox 41+、Safari 9+、Opera 29+、IE 9+に対応しているとのことですが、最近話題のVivaldiで確認したところ、こちらも対応していました。
ECサイトなどの運営をされている方は、ぜひZooMoveを活用されてみてはいかがでしょうか。