- ホーム
- 過去の記事一覧
過去の記事一覧
-

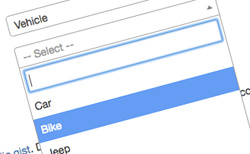
選択内容によりその下の内容も変化するセレクトボックス「Dependent / Cascading S…
セレクトボックスを強力でカスタマイズ性が高く、そして充実させる人気のjQueryプラグイン「select2」ですが、これに選択内容によってその下の階層にあたるセ…
-

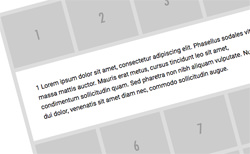
タイプライターっぽいエフェクトでテキストを表現できる「Typewriter JS」
Typewriter JSは、タイプライターを使って文字入力するようなエフェクトでテキストを表現することができるJSプラグインです。シンプルで軽量・高速ながらも…
-

スタイリッシュなスライドアニメーションがかっこいいjQueryスライダー「LC Micro Slid…
LC Micro Sliderは、スタイリッシュなスライドアニメーションがかっこいいスライダーを実装することができるjQueryプラグインです。容量も13KB(…
-

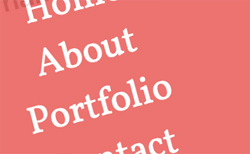
フルスクリーンナビゲーションを表示できるハンバーガーメニュー実装「jQuery_Overlay_Me…
jQuery_Overlay_Menuは、フルスクリーンによるナビゲーションを表示させるハンバーガーメニューを実装できるjQueryプラグインです。スタイリッシ…
-

タッチ対応で画像拡大やパンもできるjQueryプラグイン「EasyZoom」
EasyZoomはタッチにも対応したモバイルフレンドリーな、画像拡大やパンができるjQueryプラグインです。画像にカーソルを乗せるだけで拡大され、カーソルを動…
-

美しくてハイクオリティなイメージギャラリーを実装できる「nanogallery2」
nanogallery2はパーソナルニーズにピッタリなイメージギャラリーを実装することができるJSライブラリです。美しいハイクオリティなイメージギャラリーをWe…
-

グリッドベースのレスポンシブなタブを実装できるjQueryプラグイン「GridTab」
GridTabはグリッドベースによるレスポンシブに対応したタブを実装することができるjQueryプラグインです。ファイル容量も軽量で、CSS3のflexboxを…
-

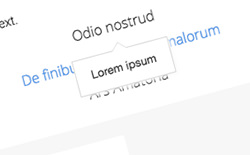
軽量、フラット、シンプルなツールチップを実装できるjQueryプラグイン「Tipr」
Tiprはフラットでシンプルなツールチップを実装することができるjQueryプラグインです。ファイル容量もとても軽量なのでサクサク動作します。無駄な装飾がなくス…
-

シンプルな操作性でカスタマイズ性にも優れたスライダー実装「infiniteSlider2.js」
infiniteSlider2.jsは、シンプルな操作性で使いやすいスライダーを実装することができるjQueryプラグインです。前後移動できる左右矢印や、下部ナ…
-

ホバーした方向へエフェクトが追従してくる「JQuery-SnakeGallery」
JQuery-SnakeGalleryは、ホバーした方向へエフェクトが追従してくるアニメーションを実装することができるjQueryプラグインです。画像ギャラリー…




