セレクトボックスを強力でカスタマイズ性が高く、そして充実させる人気のjQueryプラグイン「select2」ですが、これに選択内容によってその下の階層にあたるセレクトボックスの内容を変化させることができる機能をプラスした「Dependent / Cascading Select List with jQuery Select2」をご紹介します。
選択する項目を絞り込む
以下のページから、Dependent / Cascading Select List with jQuery Select2の実際のデモ動作を確認できます。
デモでは上下に並んだ2つのセレクトボックスが設置されています。上にある「I’d like to ride」から選ぶ項目に応じて、その下にある「More specifically」から選択できる項目が変わります。
例えば、上のボックスから「Animal」を選択すると、その下にあるボックスからは「Horse」「Elephant」「Donky」「Dolphin」の中から選択できるようになります。
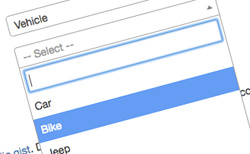
一方、今度は上のボックスから「Vehicle」を選択すると、その下にあるボックスからは「Car」「Bike」「Jeep」「Bus」「Boat」「Ship」が選択できるようになります。
最初に選んだ項目に応じて、次に選択する項目をあらかじめ絞り込むことができるので、ユーザーにとっては選びやすいですし、とても効率的ですね。
ちなみに、仕組みとしてはajaxがベースになっており、セレクトボックスからの選択に基づいて内容がリフレッシュされます。また、デモではツイッターのBootstrapが使われているとのことです。
というわけで、選択内容によってその下の階層にあるセレクトボックスの内容を変化させるセレクトボックスを実装したい人は、「Dependent / Cascading Select List with jQuery Select2」を活用してみてはいかがでしょうか。
詳しい使い方やダウンロードは以下からどうぞ。