Tiprはフラットでシンプルなツールチップを実装することができるjQueryプラグインです。ファイル容量もとても軽量なのでサクサク動作します。無駄な装飾がなくスッキリしたデザインのツールチップを表示させたい人は必見です。
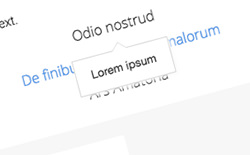
Tipr
Tiprに関する詳しい使い方やダウンロード、または実際のデモ動作は以下のページから確認できます。
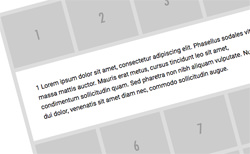
デモでは3つのテキストが縦に並んでおり、各テキストにホバーするとシンプルなツールチップが表示されます。とてもシンプルで落ち着いた印象のツールチップです。
使い方も簡単なので手軽に実装可能です。ツールチップに表示させるテキストは、HTMLのタグ内に追加する「data-tip」という属性に指定します。それと、タグには「tip」というクラス名を付与します。
また、Tiprにはオプションもいくつか用意されています。主なオプションは、speed、mode、spaceです。デフォルトの値は、speedが200、modeが’below’、spaceが70です。modeは’below’のほかに、’above’を指定することも可能です。
互換性のあるブラウザは、Chrome 32+、Microsoft Edge、IE9+、Firefox 43+、Safari 9.1+、Opera 35+。
フラットでシンプルなデザインがとてもクールなツールチップを実装したい方は、ぜひ「Tipr」をチェックしてみてください。