- ホーム
- 過去の記事一覧
過去の記事一覧
-

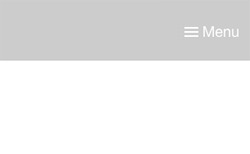
モバイルにもピッタリなレスポンシブ対応のメニュー実装「Simple HTML Menu」
Simple HTML Menuは、モバイルにもピッタリなレスポンシブに対応したシンプルなメニューを実装することができます。PCでは水平メニューとして、モバイル…
-

スタイリッシュなタブコンテンツを実装できる「jQuery Tabs with Content Ove…
jQuery Tabs with Content Overlaysは、jQuery Tabs UIを使用したコンテンツオーバーレイを実装することができます。かっ…
-

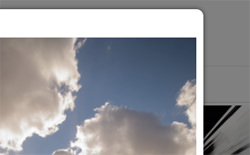
レスポンシブに対応したLightbox風のイメージギャラリー「ViewBox」
ViewBoxはレスポンシブに対応したLightbox風のイメージギャラリーを実装することができるjQueryプラグインです。サムネイルをクリックして拡大画像を…
-

軽量なスムーススクロールを実装できるJSライブラリ「MoveTo」
MoveToは軽量(圧縮版で1KBほど)なスムーススクロールを実装することができるJSライブラリです。jQueryなどに依存する必要もなく、動作も読み込みもサク…
-

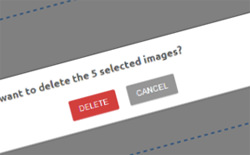
フルスクリーンによるダイアログボックスを表示できる「jquery.confirmDialog」
jquery.confirmDialogは、フルスクリーンによるかっこいいダイアログボックスを表示させることができます。トリガーされると、画面上部からスライドダ…
-

画像にぼかし効果を実装できる軽量のJSライブラリ「blurify」
blurifyは画像にぼかし効果を実装することができるJSライブラリです。とても軽量(〜2KB)なライブラリなので、PCではもちろん、スマホやタブレットでもサク…
-

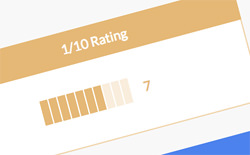
選択範囲を評価ウィジェットに変換できる「jQuery Bar Rating」
jQuery Bar Ratingは、ユーザーが選択する範囲を評価ウィジェットに変換することができるjQueryプラグインです。パッとイメージできない方も多いか…
-

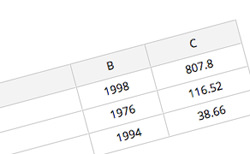
Excelと互換性のあるスプレッドシートを埋め込めるjQueryプラグイン「jExcel」
jExcelは、ブラウザにExcelと互換性のあるスプレッドシートを埋め込むための非常に軽量なjQueryプラグインです。js上の配列やCVSファイルからでもテ…
-

セクションビュー対応のナビゲーションメニュー実装「MenuSpy」
MenuSpyは、ナビゲーションメニューを作成するためのjsライブラリです。MenuSpyには大きな特徴があり、ページ内で滞在しているセクションビューに対応して…
-

グリッチ効果を付けれるjQueryプラグイン「mgGlitch」
mgGlitchは、CSS3の変換を利用して指定した要素にアニメーショングリッチ効果を付ける非常に軽量なjQueryプラグインです。グリッチ効果とは、「グリッチ…



