Timeline.jsは、スライド式によるタイムラインを実装することができるjQueryプラグインです。マークアップもシンプルに記述できて、とても簡単に使えるのがいいですね。スライドしながら、じっくりタイムラインのコンテンツを見ることができます。
Timeline.js
以下、Timeline.jsの実際のデモページです。
デモページでは、デフォルトのタイプと年表の位置を上に表示したタイプの2つのサンプルが用意されています。
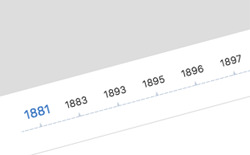
デフォルトのタイプでは、年表が下に表示されており、好きな年をクリックするとスライドでその年に応じたコンテンツへ移動します。横軸で表示された年表は、コンテンツがスライド移動するのに連動して動くようになっています。
コンテンツが表示される領域が広いので、テキストだけではなく画像も一緒に表示できるのがいいと思います。一つひとつじっくり見たいという人には、うれしい仕様といえそうです。
またもう一つのサンプル(Dots Position Top)では、オプションの設定により年表が上に表示されています。オプションの「dotsPosition」という項目の値に「top」を指定すると、このように上に表示できます。
Timeline.jsには他にもいろいろオプションが用意されています。主なオプションは、mode、itemClass、dotsClass、startItem、dotsPosition、activeClass、prevClass、nextClassです。
startItemでは、読み込んだ時に最初に表示させる場所を指定できます。Dots Position Topのサンプルでは「last」に設定されているので、読み込んだ時は1番最後のコンテンツが表示された状態になります。
ちなみに、「mode」には「horizontal」か「vertical」を指定できます。オプションを用いてカスタマイズして使いたい人にもピッタリです。
というわけで、手軽に実装できるスライド式のタイムライン「Timeline.js」のご紹介でした。Timeline.jsの詳しい使い方やダウンロードは、以下からどうぞ。