jQuery ganttは、軽量でシンプルなガントチャートを実装することができるjQueryプラグインです。見やすい配置によるシンプルなガントチャートを表示させたい人は要チェックです。gzip圧縮で5KBほどと、とても軽量なところがいいですね。
jQuery gantt
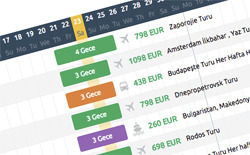
以下、jQuery ganttの実際のデモページになります。
デモでは上部の横軸に日付が表示されていて、縦軸にはその日付に対応したスケジュールなどをチェックできるようになっています。
対応している日程の範囲をバーで色付けしているので、どのくらいの期間なのかを一目で把握できるのが便利ですね。また、色別にジャンルを分けることもできるので、シンプルで見やすいガントチャートを設置することが可能です。
下へスクロールしていくことでスケジュールがどんどん先の日付へ進んでいきます。下へスクロールしていっても横軸の日付は固定されたまま表示されるので、スケジュールがどの期間に対応しているのかを常にチェックできます。
セッティング可能な項目には、data、dataURL、startDate、endDate、cellWidth、cellHeight、stickyHeader、mouseScroll、mouseScrollpx、lazyLoad、autoHideがあります。
互換性のあるブラウザは、IE11+、Edge、Chrome、Firefox、Opera、Safariです。ライセンスはMITとのこと。
シンプルで見やすくファイル容量も軽量なガントチャートを実装できるjQueryプラグインを探している人は、ぜひチェックしてみてください。jQuery ganttの詳しい使い方やダウンロードなどは、以下のページからどうぞ。