WEB広告やちらしで、10代〜20代をターゲットにしたい時、ふんわりとしたガーリーなイメージでパーツを構成したい事もありますね。既存の素材もありますが、Illustratorを使って簡単にオリジナルのイメージを作れるので挑戦してみましょう。コツを覚えてしまえばイメージの種類は無限に作れます!
レースのイメージを作成する
ガーリーなイメージと言えば王道はレースです。まずは、放射状の丸いレースを作ってみましょう。元の素材は何でも良いのですが、今回はテキストの文字を元に作成します。
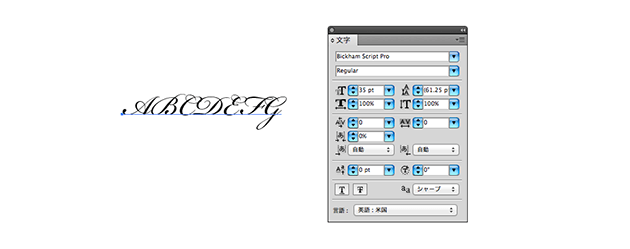
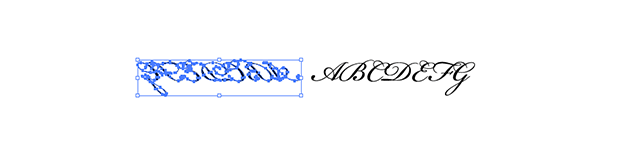
①適当な大きさの文字でテキスト入力をします。(例:サイズ:35pt、フォント:Bickham Script pro、入力文字「ABCDEFG」)
※書体は曲線的なものがエレガントな仕上がりになります。
※入力した文字は文字のすき間がない方が自然なレースになります。書体によっては字間の設定を隣接する文字にくっ付くように設定してください。

③②を、左右にリフレクトコピーします。(少しすき間を空けるのがコツです)

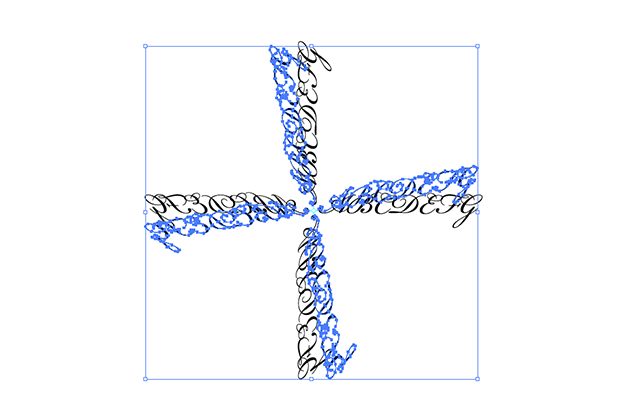
④③を、90°回転コピーします。

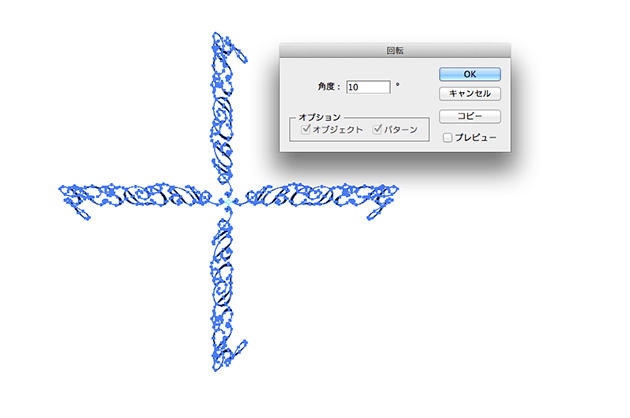
⑤④でできた十字の図形をさらに回転コピーします。今回の例では10°の回転コピーです。一度コピーをしたら⌘+Dで変形の繰り返しを行い、オブジェクトがきれいに回転して元の位置にもどってくまで続けてください。(今回は26回、回転コピーしてください)

※この時、360°で割り切れる数なら何でも良いのですが、細かすぎると中心部分がつぶれてしまい、間隔が開きすぎると円周部分が途切れてしまい丸いレースになりません。①での文字入力の時のフォントや入力文字によって、レースの模様はイメージが変わります。
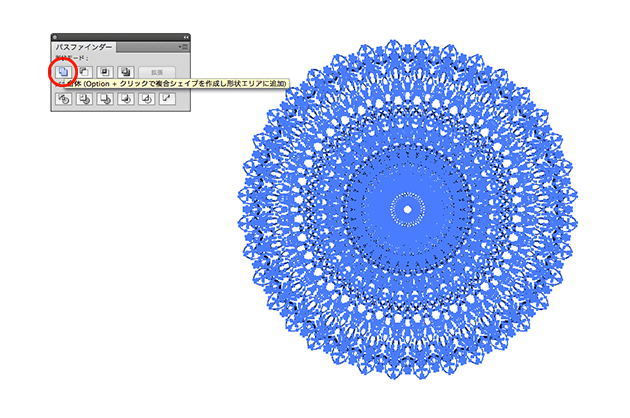
⑥でき上がったオブジェクトを全て選択し、パスファインダーパレットの「合体」をクリックしておきます。

これでレースができ上がりました。元の素材の書体を変えるなど、変化を加えたものを何種類か作っておきましょう。
レースのリボンを作成
レースのリボンは比較的粗く作ったレースを使用してパターンブラシを登録します。レースの網の目が細かいと、リボンの大きさに縮小した時、つぶれてしまう可能性があるので比較的粗いレースを作成します。
①粗く作成した丸いレースと、それを完全に区切るような長さの横線と縦線を2本描画します。
②レースのオブジェクトと十字に配置した2本線を、上下左右とも整列をかけます。

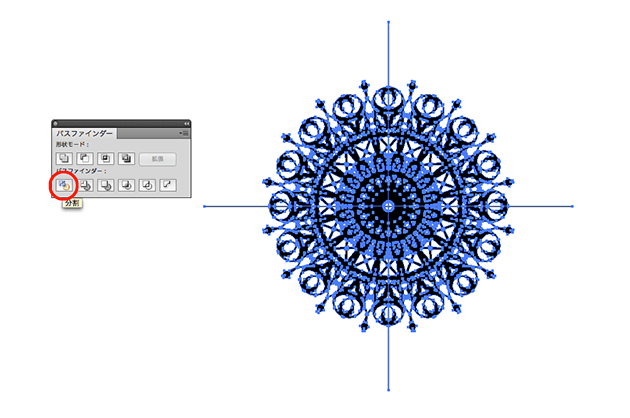
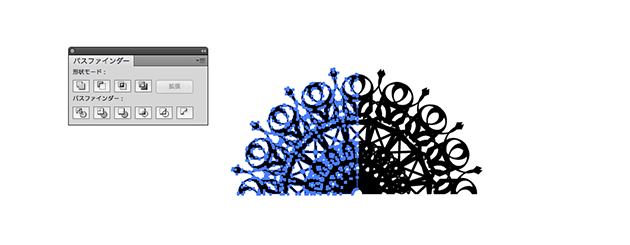
③三つのオブジェクトを選択したまま。パスファインダーパレットの「分割」をクリックします。丸いレースが四分割されます。丸いレースの下半分をカットします。

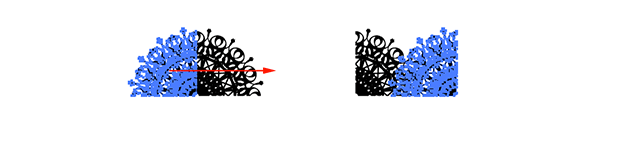
④残った2つの四分割レースを、お互いを左右両外側に移動し、真ん中を少しダブらせて配置しておきます。

⑤ブラシツールに登録する標準の大きさに縮小します。
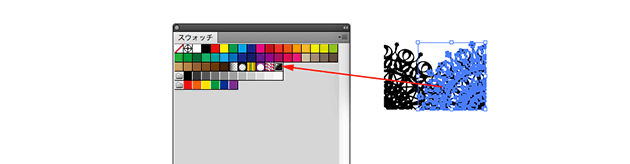
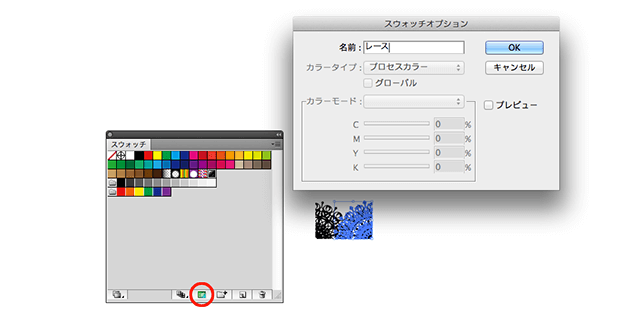
⑥縮小した右側のオブジェクトを選択します。スウォッチパレットを表示し、選択したオブジェクトをドラッグ&ドロップでパターン登録します。

※スウォッチオプションで登録したパターンに「レース」と言う名前を付けておくと便利です。

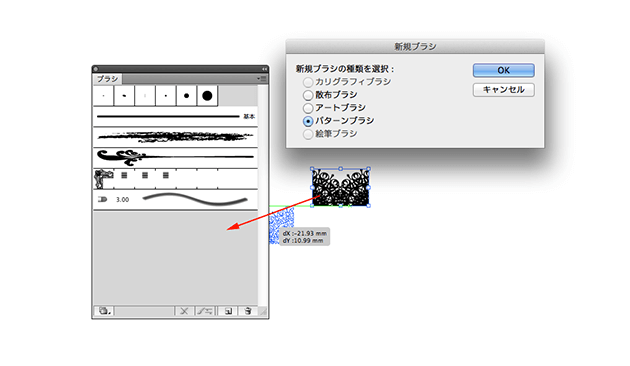
⑦ブラシパレットを表示し、⑤のオブジェクトを2つとも選択した状態でブラシパレットにドラッグ&ドロップで「新規ブラシ」を設定します。(新規ブラシの種類を選択:パターンブラシにラジオボタンを押してOK)

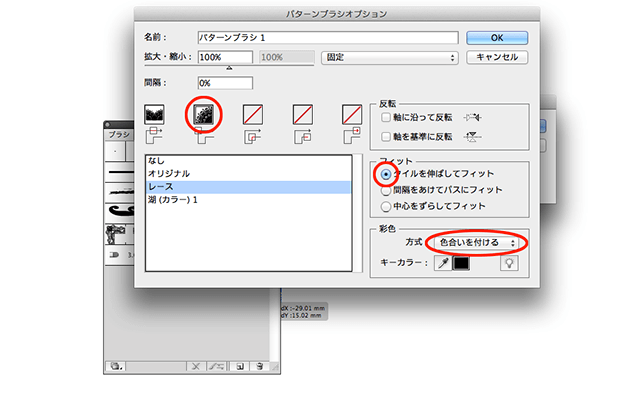
(角の設定に「レース」を設定、反転:デフォルトのまま、フィット:タイルを伸ばしてフィットをON、色彩の方式:色合いを付ける)

ギンガムチェックの作成
ガーリーファッションの生地と言えばさまざまな花柄パターンの他に、ドット柄、スライプ、チェックなどいろいろありますが、今回は単純で優しい感じのギンガムチェックを作成します。
①5×5mmの正方形を作成します。

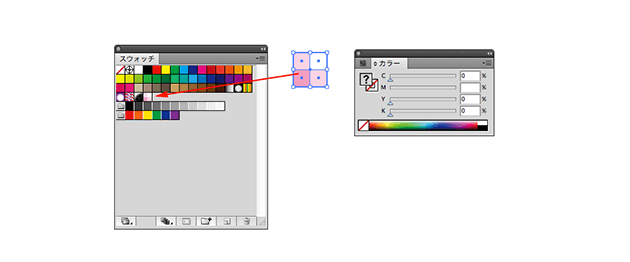
②作成した正方形をマス目に4つ隣接して並べます。左下を濃い色、右上は白で、のこりの2つを薄い色で配色し、全てのオブジェクトを選択して、スウォッチパレットにドラッグ&ドロップでパターン登録します。(例:薄い色:M25、濃い色:M50%)
※この時、濃い色は薄い色の2倍の%の色にするとギンガムチェックが自然に仕上がります。薄い色は同色にしてください。
(おまけ)ストライプの設定
かわいいストライプは、配色とストライプの幅を好みに変更すると簡単にできます。
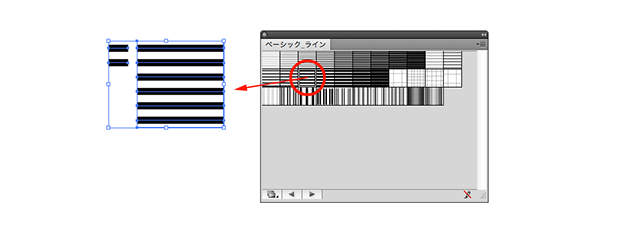
①「ウィンドウ」メニューから「スウォッチライブラリ」→「パターン」→「ベーシック」→「ライン」→「ライン_ベーシック」でパレットを出し、任意のパターンを画面上にドロップ&ドロップします。

②線と背景色の色を任意に変更(例:線の色:M50、バックの色:Y50)

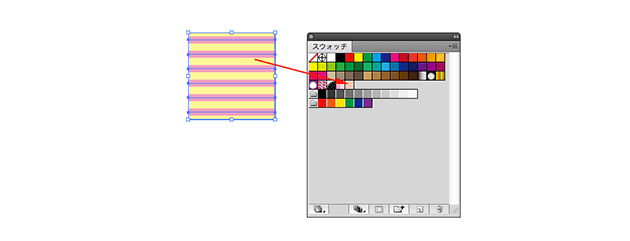
③余計なラインを削除してスウォッチパレットへドラッグ&ドロップ
※[ウィンドウ」メニューから「スウォッチライブラリ」→「パターン」→「ベーシック」→「点_ベーシック」を選択するとドット柄も設定できます。

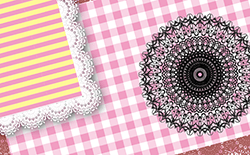
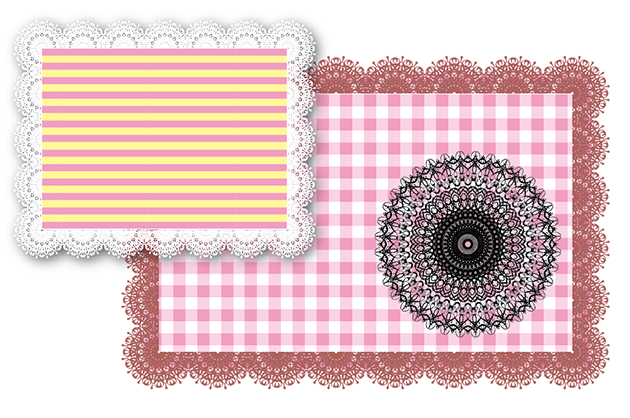
作成したレース、レースリボン、ギンガムチェックをうまく組み合わせてガーリーなイメージを作ってみましょう。
レースブラシは線の太さを変えるとレースの大きさが変わります。WEBで使う場合は、登録したパターンやブラシのオブジェクトをままGIFやPNGで書き出して、バックのパターンとして使用できます。