formToWizardはステップごとに(ウィザード)入力可能なフォームを実装することができるjQueryプラグインです。フォームを入力するときに、一度にたくさんの項目があると「めんどくさいな……」と思ってしまいがちですが、このようにステップごとにゴールに近づいていく感じにすると、意外とスムーズに入力していけますよね。
入力項目を分割してわかりやすく
以下のページからformToWizardのデモを確認できます。
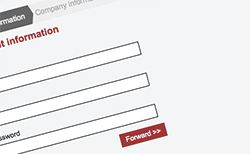
名前やメールアドレスなどを入力して「Forward」をクリックすると、次のステップへ移動します。同様に各項目を入力して進んでいくことでフォームの入力が完成します。前のステップに戻りたい場合は「Previous」をクリックすればOKです。
デモではフォーム画面の上部に、Account information、Company information、Billing informationがあり、現時点でどの場所にいるのかを確認できます。フォームの入力が完了するまで、あとどのくらいなのかを瞬時に把握できるので、ユーザーにも優しいですね。
また、「Forward」や「Previous」といった文字は、「nextBtnName」や「prevBtnName」の設定項目から好きな文字に変更可能です。
フォームを最初から全部表示するのではなくて、ステップごとに入力内容を分割してユーザーに入力させたい場合は、ぜひformToWizardを活用してみてはいかがでしょうか?
formToWizardの具体的な使い方やダウンロードは以下からどうぞ。