- ホーム
- 過去の記事一覧
Web
-

【要ブクマ】いろんなアイコンセットが集まる「IconStore」
IconStoreはいろんなアイコンセットが集まる便利なサイトです。無料でダウンロードできるうえに商用利用可能になっています。再配布には許可が必要とのこと。サイ…
-

シンプルで動きが滑らかなスライダー「Ideal Image Slider」
Ideal Image Sliderはレスポンシブに対応したシンプルで動きが滑らかなスライダーです。CSS3によるハードウェアアクセラレーションが活用されていま…
-

フルページでコンテンツごとにスクロールする「fullPage.js」
fullPage.jsはフルページでコンテンツごとにスクロールするレスポンシブに対応したjQueryプラグインです。コンテンツをダイナミックに、そしてシンプルに…
-

SVG pathをアニメーションさせる軽量のスクリプト「Segment」
SegmentはSVG pathをアニメーションさせる軽量のスクリプトです。滑らかなアニメーションでラインを描けます。easingのタイプもいろいろとあるので、…
-

レスポンシブでフラットデザインの「DateTime Picker」
DateTime Pickerはレスポンシブ対応のフラットデザインによるデートピッカーを実装できるjQueryプラグインです。シンプルなデザインと操作性で、簡単…
-

雨や水滴効果を実装できる「Rain & Water Effect Experiments」…
Rain & Water Effect Experimentsは、雨や水滴効果を実装できます。画面が本当に濡れているかのような、リアルさが伝わってくるのがすごい…
-

軽量でカスタマイズもできるスクロールトップ「Material ScrollTop Button」
Material ScrollTop Buttonは軽量でカスタマイズ可能なスクロールトップを実装できるjQueryプラグインです。下へスクロールすると、シンプ…
-

入力した文字数に合わせて可変するフォーム実装「Stretchy」
Stretchyは入力した文字数に合わせてボックスが伸び縮みするフォームを実装できます。自分の入力内容が見えなくなって困るという問題をうまく解決してくれるので、…
-

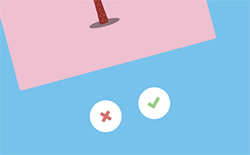
カードスタックのためのエフェクトを実装できる「Effect Ideas for Card Stack…
Effect Ideas for Card Stacksはカードスタックのためのエフェクトを実装できます。カードを「よい」「よくない」に振り分けていけるので、応…
-

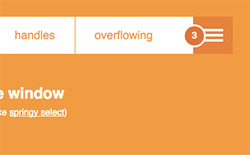
レスポンシブ対応でメニューのアイテム数がわかりやすい「Greedy Navigation」
Greedy Navigationはレスポンシブ対応でメニューのアイテム数がわかりやすいナビゲーションを実装できます。ハンバーガーアイコンに切り替わったときに、…


