Greedy Navigationはレスポンシブ対応でメニューのアイテム数がわかりやすいナビゲーションを実装できます。ハンバーガーアイコンに切り替わったときに、ブラウザサイズに連動して表示されるアイテム数も切り替わっていきます。
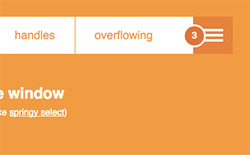
Greedy Navigation
言葉では伝えづらいので、まずはデモをご覧ください。
PCで表示させた場合、ブラウザサイズを縮小していくと、それに合わせてハンバーガーアイコンのところにアイテム数が表示されます。この数のぶんだけドロップダウンメニューに表示されます。
縮小すればするほどアイテム数が増えていきます。ドロップダウンメニューにどのくらいの項目が存在するのか瞬時にわかるのでとても便利ですね。
たくさんナビゲーションメニューがあるときなんかに活躍してくれそうです。
というわけで、ユーザーにも優しいレスポンシブ対応のナビゲーションメニューを実装したい方は、ぜひチェックされてみてはいかがでしょうか。