- ホーム
- 過去の記事一覧
Web
-

エンドレスに流れていくコンテンツスライダー「EndlessRiver」
EndlessRiverはエンドレスに流れていくコンテンツスライダーを実装できるjQueryプラグインです。滑らかにコンテンツを流すことができます。コンテンツに…
-

画像で見せたいエリアを保持しながらレスポンシブにできる「ResponsifyJS」
ResponsifyJSは画像のなかで見せたいエリアを保持させながらレスポンシブに対応できるjQueryプラグインです。ブラウザ幅に合わせて画像が単純に縮小・拡…
-

軽量なグリッドレイアウトを実装できる「Bricklayer」
Bricklayerは軽量なグリッドレイアウトを実装することができるライブラリです。高さの異なるコンテナなどを均一な隙間を保ちつつキレイに整列させたいときに役立…
-

キャッチコピーや文章作成に便利!類語を教えてくれる「文章リライトツール」
ブログを書いたりキャッチコピーをつくったり文章作成するひとにとって役立つ「文章リライトツール」をご紹介します。このツールを使えば入力した文章からリライト候補を表…
-

時刻を指定しやすくしてくれるjQueryのタイムピッカー「timedropper」
timedropperは時刻の指定をしやすいUIを実装できるjQueryのタイムピッカーです。時・分をスライダーで動かすことでスムーズに指定できるので、スマホの…
-

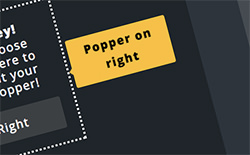
軽量で見やすいツールチップを実装できる「Popper.js」
Popper.jsはユーザーにとって見やすいツールチップを実装できるJSライブラリです。容量が軽量なところもGoodですね。ツールチップを表示する位置を指定でき…
-

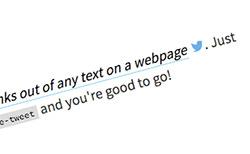
Webページのテキストにツイートリンクを作成できる「InlineTweet.js」
InlineTweet.jsはWebページのテキストにツイートリンクを簡単に作成できる便利なスクリプトです。使い方もシンプルなので、手軽に実装できるのがいいです…
-

YouTube動画をカンタンにループ再生(リピート)する方法
YouTubeでお気に入りの動画などを見ているときに、ループ(リピート)させたいと思う方はたくさんいるのではないでしょうか? そんなときはYouTubeのループ…
-

カスタマイズもできるパーセンテージのサークル実装「percircle」
percircleはCSSによるパーセンテージのサークルを実装できるjQueryプラグインです。ホバーでアニメーションしたりカラーやサイズを設定したりとカスタマ…
-

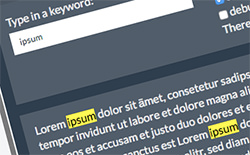
キーワードをハイライトしてくれる「jquery.mark」
jquery.markはキーワードをハイライトしてくれるjQueryプラグインです。コンテンツのなかから自分が探したいキーワードをテキストボックスに入力すると、…


