- ホーム
- 過去の記事一覧
Web
-

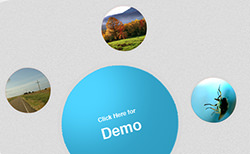
クリック時に周りに画像が表示されるイメージギャラリーを実装できるjQueryプラグイン「PopCir…
PopCircleというjQueryプラグインを使えば、要素をクリックした時に周りに画像を表示させることができます。見た感じとっても面白いイメージギャラリーです…
-

WordPressでアイキャッチ画像のサイズによって出力を振り分ける条件分岐のやり方
WordPressでアイキャッチ画像をサイズ別で出力を振り分ける条件分岐のやり方をメモがてらご紹介します。トップページなんかでアイキャッチのサイズによって表示の…
-

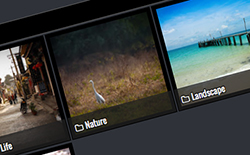
Flickr・Picasa・Google+ストレージなどに対応したjQueryプラグインのイメージギ…
nanoGALLERYというjQueryプラグインを使えば、Flickr・Picasa・Google+ストレージなどに対応したイメージギャラリーを実装することが…
-

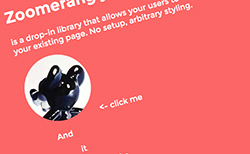
ズームイン・ズームアウトの機能を実装できるjQueryプラグイン「Zoomerang.js」
Zoomerang.jsというjQueryプラグインを使えば、画像やDOM要素をズームイン・ズームアウトできる機能を実装することができます。実際のデモでは、各要…
-

YouTubeの広告を消して非表示にするChrome拡張機能「YouTube Options」
YouTubeの広告を消して非表示にしてくれるChrome拡張機能「YouTube Options」を使ってみました。使い方はとても簡単で、YouTube Op…
-

写真にエフェクトやフィルタをかけることができるjQueryプラグイン「PhotoJShop」
PhotoJShopというjQueryプラグインを使えば、写真にエフェクトやフィルタをかけることができます。エフェクトは一般的によく使われるものが揃っており、ブ…
-

ローカルのWordPressをアップデートしたら管理画面が崩れていたのでその対処方法
久しぶりにローカルのWordPressを弄っていたんですが、最新版にアップデートしたら管理画面のデザインが崩れてしまう現象が起きてしまいました。ちなみにブラウザ…
-

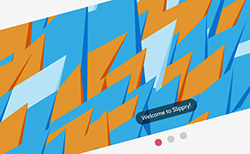
HTML5・CSS3・jQueryで作るレスポンシブなスライダーを実装できるjQueryプラグイン「…
SlippryというjQueryプラグインを使えば、HTML5・CSS3・jQueryを使ったレスポンシブなスライダーを実装することができます。実際のデモでは、…
-

フレキシブルなフルスクリーンのテキストエリアを実装できるjQueryプラグイン「jQuery Ful…
jQuery Fullscreen EditorというjQueryプラグインを使えば、簡単にテキストエリアにフレキシブルなフルスクリーンモードを実装することがで…
-

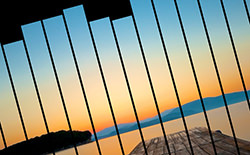
画像に垂直・水平方向のブラインド効果を入れたスライドショーを実装できるjQueryプラグイン「Bli…
BlindifyというjQueryプラグインを使えば、画像に垂直・水平方向のブラインド効果を入れたスライドショーを実装することができます。画像を普通に見せるだけ…


