- ホーム
- 過去の記事一覧
JavaScript
-

文字数のカウントや制限ができるjQueryプラグイン「characterCounter」
characterCounterは文字数をカウントしてくれるシンプルなjQueryプラグインです。カウントだけでなく、文字数を指定して制限することも可能です。…
-

スライドがカッコいいシンプルなポートフォリオ「Sliding Panels Template」
Sliding Panels Templateはシンプルでスライドがカッコいいポートフォリオを実装することができます。CSSとjQueryが使われているとのこと…
-

レスポンシブでスマートなメガメニューを実装できる「megamenu.js」
megamenu.jsはjQueryを使ったレスポンシブでスマートなメガメニューを実装することができます。動作もサクサクで素早く目的のメニューにアクセスしや…
-

シンプルな水平メニューを実装できる「Multi-device scrolling menu」
Multi-device scrolling menuを使えばシンプルでスッキリした水平メニューを実装することができます。メニュー部分を横スクロールで見るこ…
-

軽くてシンプルなLightboxを実装できるスクリプト「Luminous」
Luminousを使えば軽くてシンプルなLightboxを実装することができます。指定した画像をクリックすると拡大表示されます。サクサク動作するのでとても快…
-

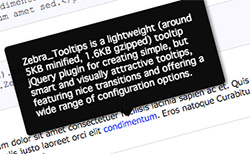
シンプルでスマートなツールチップを実装できる「Zebra_Tooltips」
Zebra_Tooltipsは軽量でシンプルなツールチップを実装できるjQueryプラグインです。指定した要素にホバーするとスムーズでスマートなアニメーションと…
-

モダンエフェクトなレスポンシブ対応のカルーセル実装「jRCarousel」
jRCarouselはモダンエフェクトなカルーセルを実装できるjQueryプラグインです。レスポンシブに対応しているのでPC、タブレット、スマートフォンとさまざ…
-

画像にホバーして拡大できる軽量のスクリプト「Drift」
Driftは画像にホバーした部分を拡大できるシンプルで軽量なスクリプトです。商品画像を細部まで見せたいときや拡大画像をすべて載せるスペースがないときなんかに活用…
-

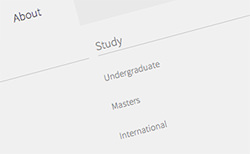
サイド表示で見やすくて操作もしやすい縦型ナビゲーション「Vertical Fixed Navigat…
Vertical Fixed Navigation #2はサイドに表示される縦型ナビゲーションです。固定されているのでスクロールしても好きな場所から瞬時にアクセ…
-

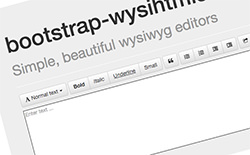
シンプルで美しいWYSIWYGエディタを実装できる「bootstrap-wysihtml5」
bootstrap-wysihtml5はシンプルでスッキリしたデザインが美しいWYSIWYGエディタを実装することができます。無駄な装飾がないので書くことに集中…




