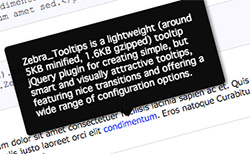
Zebra_Tooltipsは軽量でシンプルなツールチップを実装できるjQueryプラグインです。指定した要素にホバーするとスムーズでスマートなアニメーションとともにツールチップが表示されます。
アニメーションスピードや背景カラーなどを設定できるオプションもたくさん用意されているのでツールチップをカスタマイズしたい方にもピッタリです。
Zebra_Tooltips
以下からZebra_Tooltipsのダウンロードや具体的な使用例、それから実際のデモを確認できます。
デフォルトでは要素にホバーするとツールチップが表示されるようになっています。逆にマウスを外すと非表示になります。
スムーズでさりげないアニメーションでツールチップが表示・非表示します。
ほかにも背景カラーやテキストカラーを変更したデモやツールチップの配置や最大幅を指定したデモなどをチェックできます。
細かくカスタマイズすることが可能なので、自分好みのツールチップや自サイトに合わせたツールチップをつくりたい場合にも最適です。
オプションについて
Zebra_Tooltipsのオプション項目にはさまざまなものがあります。
animation_speedではアニメーションのスピードを指定できます。デフォルトは250です。
背景カラーの変更はbackground_color(デフォルトは#000)、テキストカラーの変更はcolor(デフォルトは#FFF)になります。
また、max_widthではツールチップのMAX時の横幅を指定できます。こちらはデフォルト値250に設定されています。
配置に関してはpositionで設定することが可能です。下記の3つのなかから選ぶことができます。
- center
- left
- right
デフォルトはcenterです。
そのほか、opacity、hide_delay、show_delayなどたくさんのオプションが用意されているので、気になる方はチェックしてみてはいかがでしょうか?
というわけで、軽量でスマートなアニメーションのツールチップを実装できるjQueryプラグイン「Zebra_Tooltips」のご紹介でした。