- ホーム
- 過去の記事一覧
JavaScript
-

滑らかなスライド表示がいい!レスポンシブなナビゲーションメニュー「Trunk.js」
Trunk.jsはレスポンシブに対応したナビゲーションメニューを実装することができるjQueryプラグインです。左サイドから滑らかにメニューがスライド表示される…
-

フルスクリーンメニューを表示させるハンバーガーアイコン「Hamburger Icon Menu」
Hamburger Icon Menuはメニューをフルスクリーンで表示させるハンバーガーアイコンを実装することができるスクリプトです。jQueryを必要とします…
-

画像を使ってストップモーション動画のような効果を実装できる「Turntable.js」
Turntable.jsは複数の画像を使ってストップモーション動画のような効果を実装することができるjQueryプラグインです。マウスを動かすことで操作できます…
-

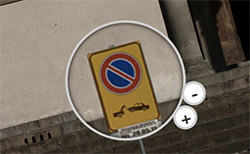
プラス・マイナスボタンつき!コンテンツの細部をチェックできる拡大鏡を実装する「jfMagnify」
jfMagnifyはHTMLコンテンツの細部を拡大して表示させる拡大鏡を実装することができるjQueryプラグインです。画像などの細部をチェックしたいときに便利…
-

高いカスタマイズ性を備えたトースト通知を実装できる「Jquery Toast Plugin」
Jquery Toast Pluginは高いカスタマイズ性を備えたアニメーションつきトースト通知を実装することができるjQueryプラグインです。通知を表示させ…
-

アクセシビリティに優れたモーダルウィンドウを実装できる「Modaal」
ModaalはWCAG 2.0のレベルAAをサポートしているアクセシビリティに優れたモーダルウィンドウを実装することができるjQueryプラグインです。フォーカ…
-

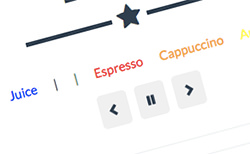
エンドレスに流れていくコンテンツスライダー「EndlessRiver」
EndlessRiverはエンドレスに流れていくコンテンツスライダーを実装できるjQueryプラグインです。滑らかにコンテンツを流すことができます。コンテンツに…
-

画像で見せたいエリアを保持しながらレスポンシブにできる「ResponsifyJS」
ResponsifyJSは画像のなかで見せたいエリアを保持させながらレスポンシブに対応できるjQueryプラグインです。ブラウザ幅に合わせて画像が単純に縮小・拡…
-

軽量なグリッドレイアウトを実装できる「Bricklayer」
Bricklayerは軽量なグリッドレイアウトを実装することができるライブラリです。高さの異なるコンテナなどを均一な隙間を保ちつつキレイに整列させたいときに役立…
-

時刻を指定しやすくしてくれるjQueryのタイムピッカー「timedropper」
timedropperは時刻の指定をしやすいUIを実装できるjQueryのタイムピッカーです。時・分をスライダーで動かすことでスムーズに指定できるので、スマホの…



