- ホーム
- 過去の記事一覧
JavaScript
-

レスポンシブ対応の超軽量なjQueryイメージスライダー「tinyslide」
tinyslideはレスポンシブに対応した超軽量なイメージスライダーを実装できるjQueryプラグインです。jQuery・CSS3が使われています。フルスクリー…
-

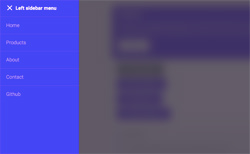
横からスライド・スワイプ表示するハンバーガーメニュー実装「swipe-menu-js」
swipe-menu-jsは横からスライド・スワイプ表示するシンプルなハンバーガーメニューを実装できます。jQueryが使われていて、使い方やマークアップも簡単…
-

SVGによるトライアングルパターンを表示できる「jquery-svgTrianglePattern」…
jquery-svgTrianglePatternは、SVGを使ったトライアングルパターンによるアニメーションを表示できるjQueryプラグインです。フワフワと…
-

シンプルなバナースライドショーを実装できる「jsslider」
jssliderはシンプルなバナースライドショーを実装できるjQueryプラグインです。バナーをスライドショーで次々に表示させたい場合に便利ですね。自動スライド…
-

水平・垂直に対応したカルーセルスライドショー「jCarousel」
jCarouselは水平・垂直に対応したカルーセルスライドショーを実装できるjQueryプラグインです。スライドショーのナビゲーションがカルーセルのようになって…
-

シンプルでパワフルなセレクトボックスを実装できる「SelectPage」
SelectPageはシンプルながらも高いカスタマイズ性を備えたパワフルなセレクトボックスを実装できるjQueryプラグインです。ページネーションやキーボード操…
-

レスポンシブなタブ・アコーディオン機能を実装できる「Multipurpose Tabcontent …
Multipurpose Tabcontent jQueryは、レスポンシブに対応したタブ・アコーディオン機能を実装できるjQueryプラグインです。ベーシック…
-

自動でテキストが垂直にスクロールしていく「Auto-Text-Scroll」
Auto-Text-Scrollは自動でテキストが垂直でスクロールしていく機能を実装できます。1行ずつテキストがエフェクト付きでスクロールされます。フェードやス…
-

軽量なスティッキー要素を実装できるjQueryプラグイン「Zebra Pin」
Zebra Pinは軽量なスティッキー要素を実装できるjQueryプラグインです。スクロールしても特定の要素を固定したまま表示させたい場合に最適です。スティッキ…
-

スライドでコンテンツを引き出せる「Pushbar.js」
Pushbar.jsはスライドでコンテンツやナビゲーションメニューを引き出すことができるJavaScriptプラグインです。上下左右に引き出しを配置できるほか、…


